
Shopify Forms
Öne çıkan görsel galerisi
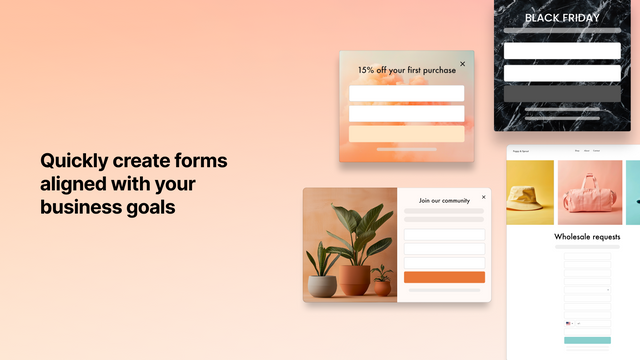
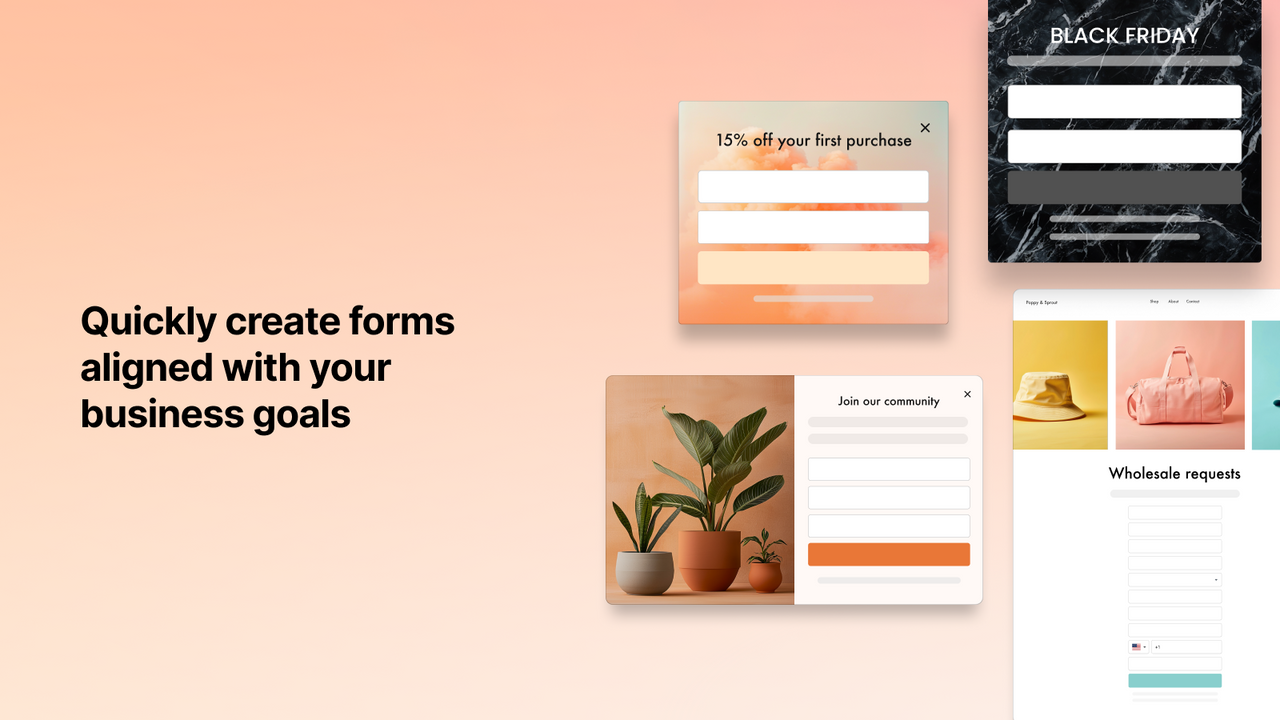
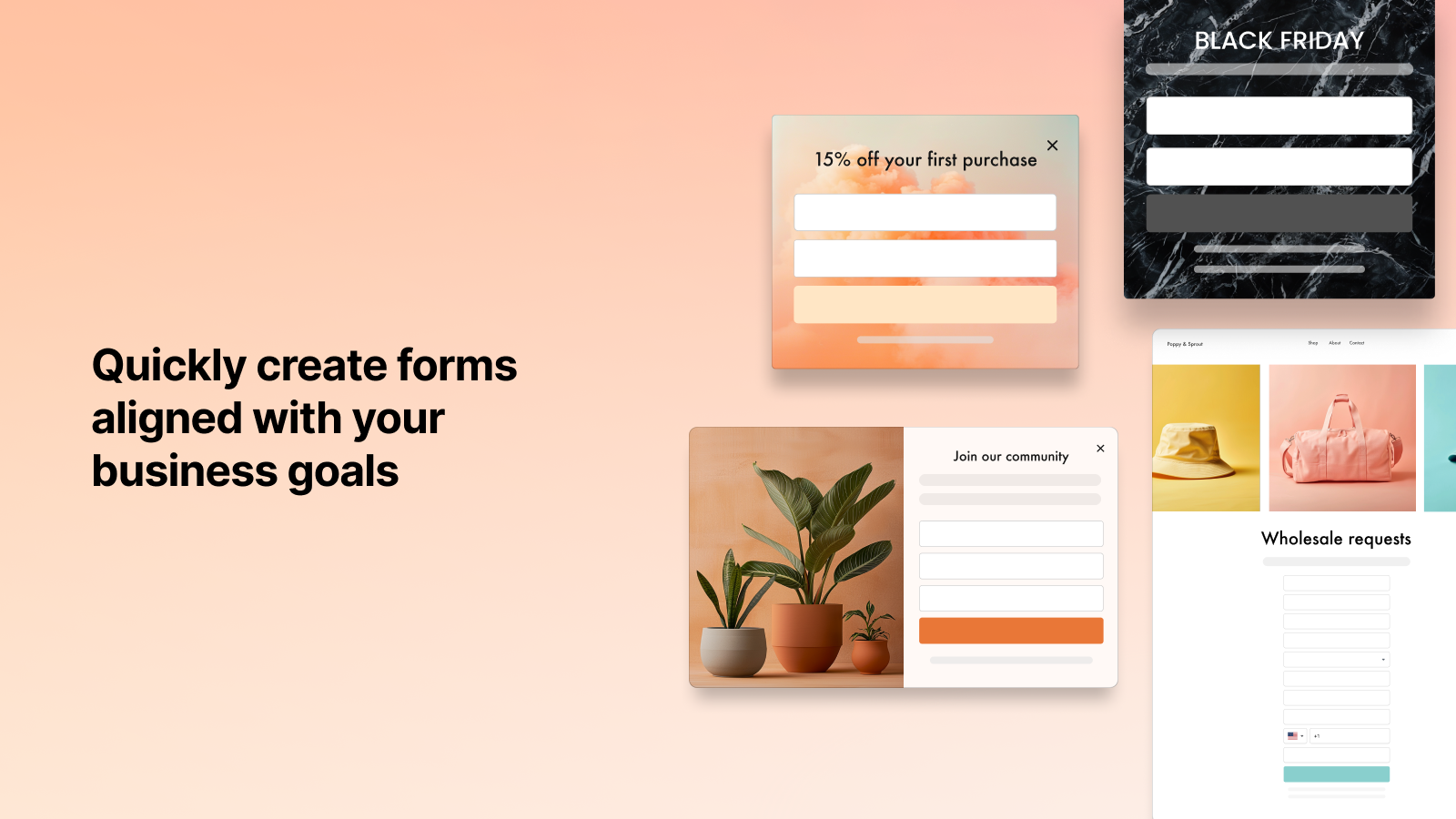
Grow your contact list and convert new leads with Shopify’s customizable forms tool.
Shopify Forms lets you easily add a form to your store, so you can convert visitors into leads and, eventually, sales. Create inline and pop-up forms to collect wholesale leads, subscriber signups, and essential business information. Add colors and images that match your store’s branding, incentivize with discounts, and translate your forms into different languages. Use submission data to build customer profiles and personalize engagement. Plus, analyze performance metrics to learn and improve.
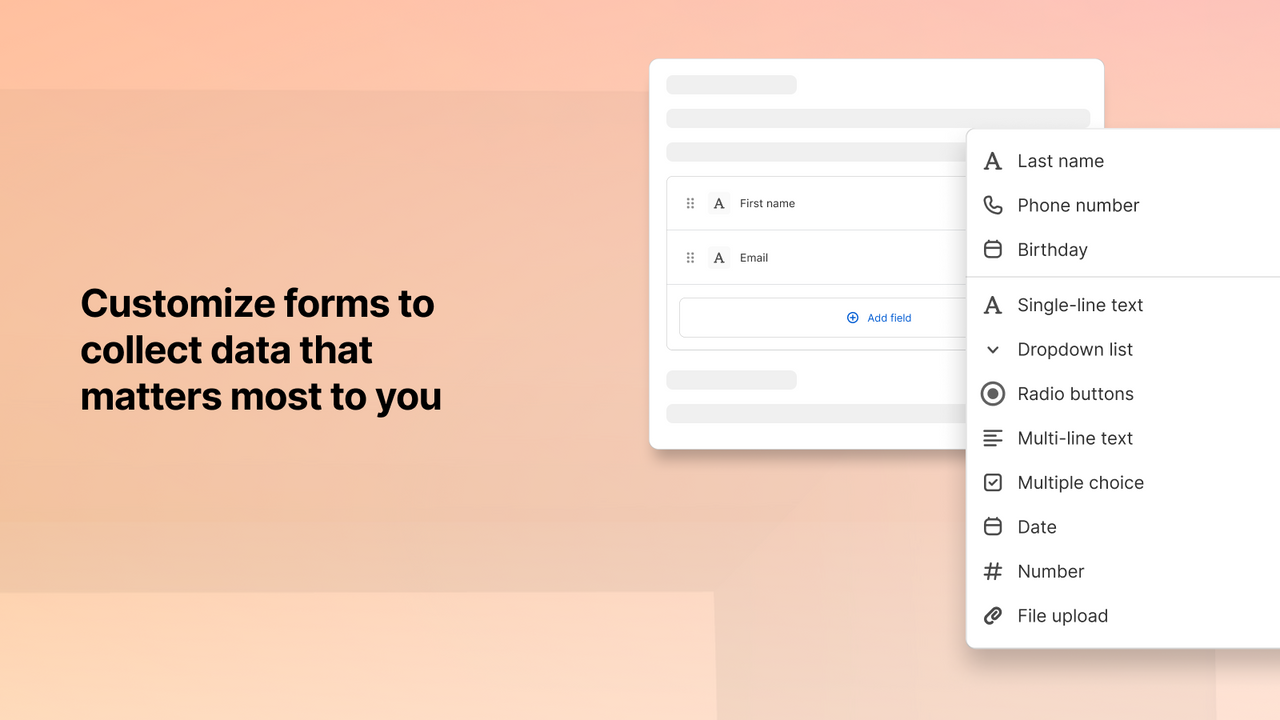
- Add pop-ups and inline forms to capture leads, and tag new customers
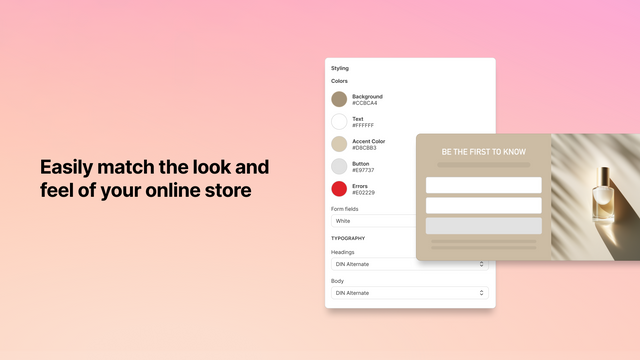
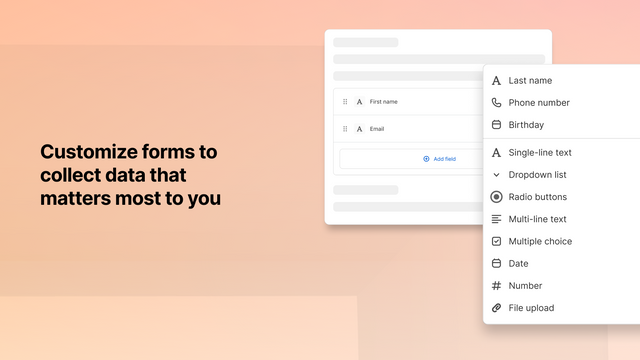
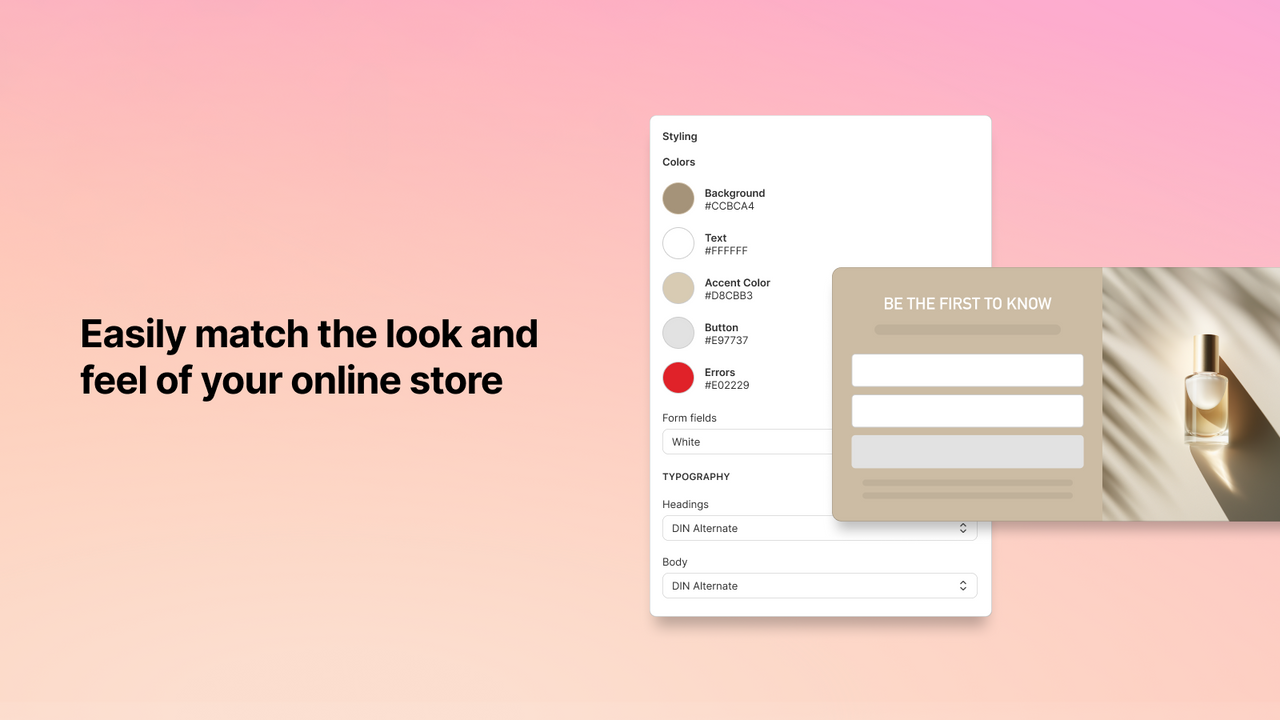
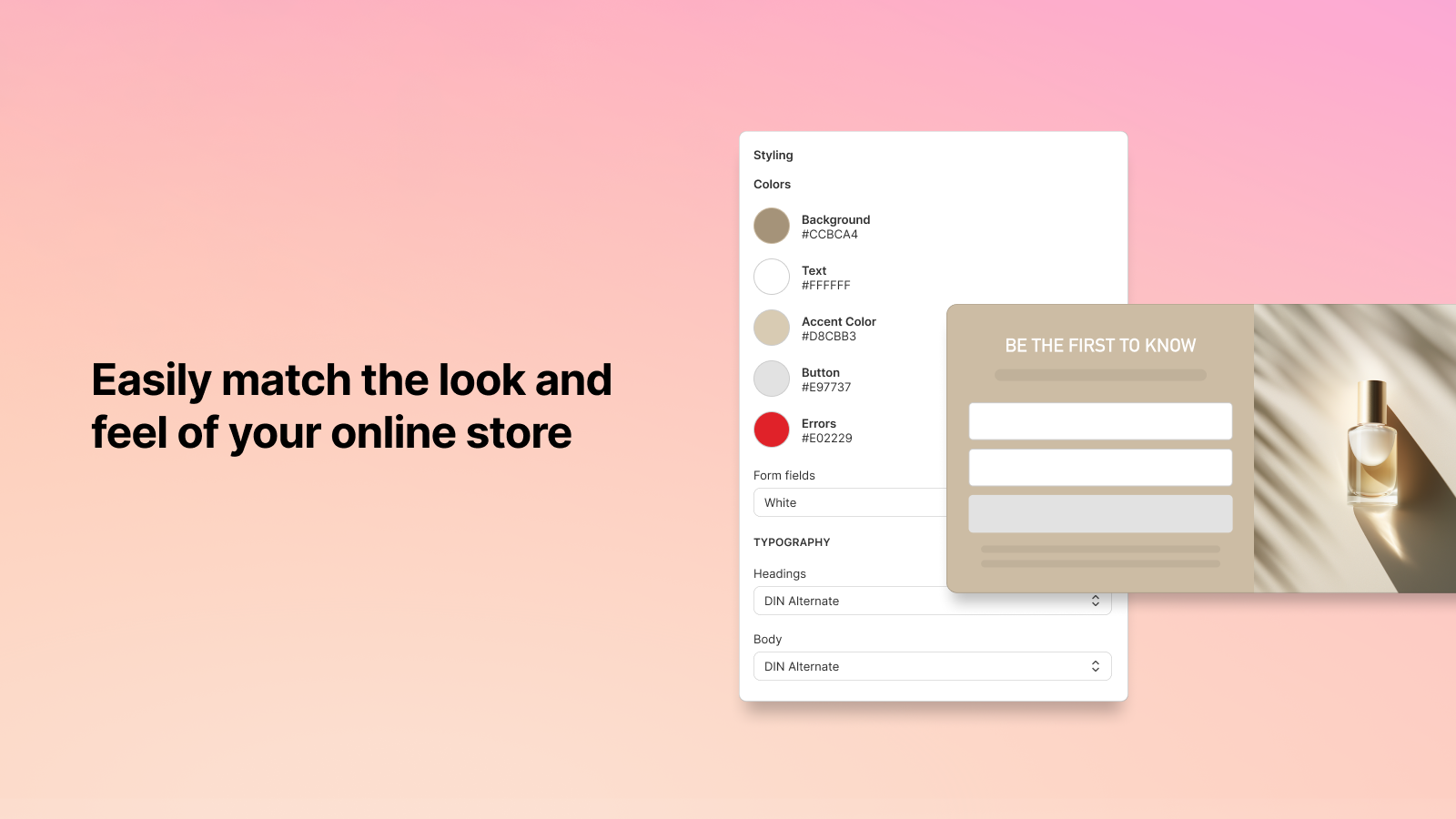
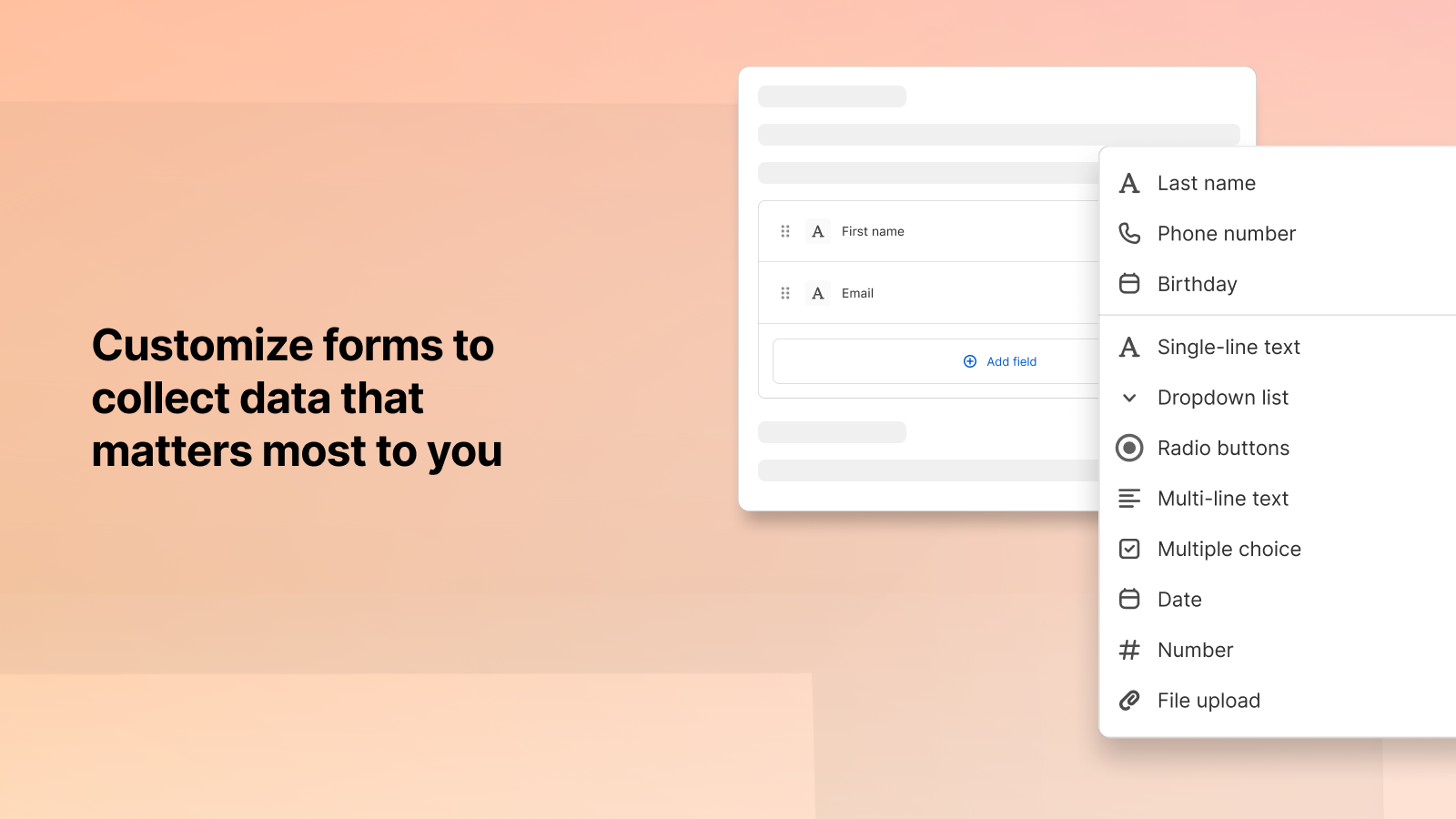
- Customize forms with text, images, metafields, discounts, and triggers
- Translate forms in-app to align with localized store content
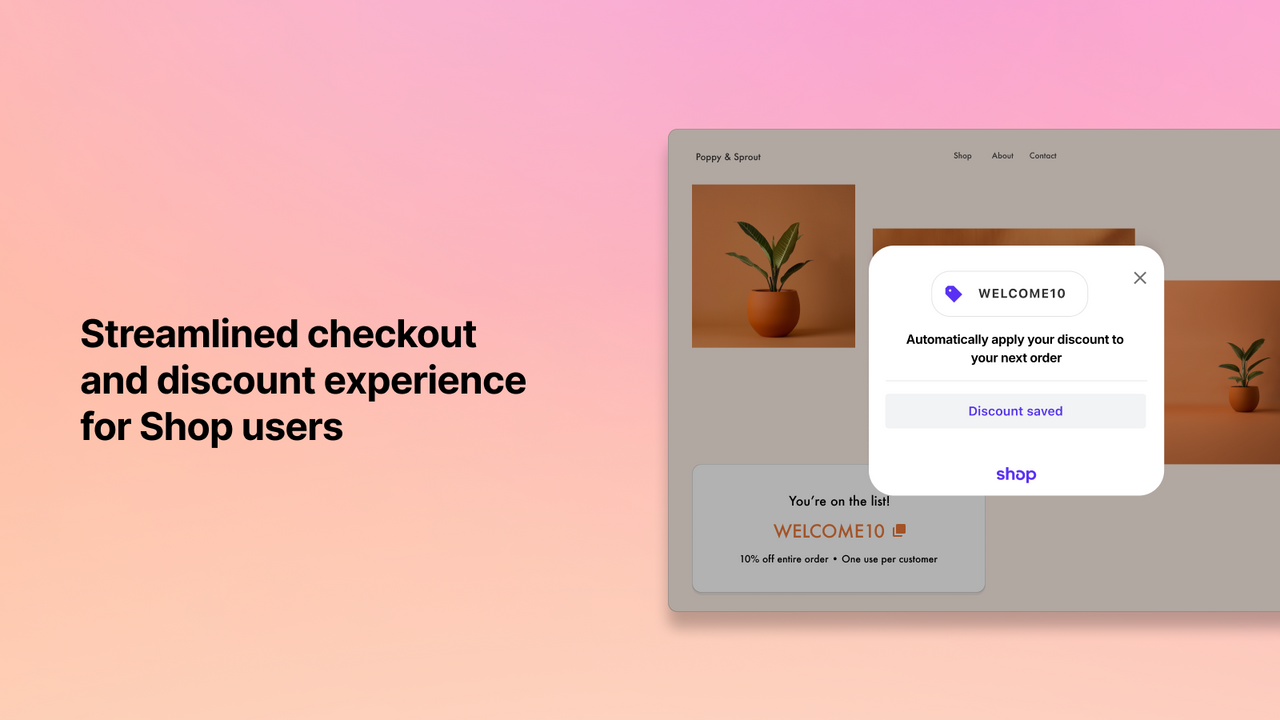
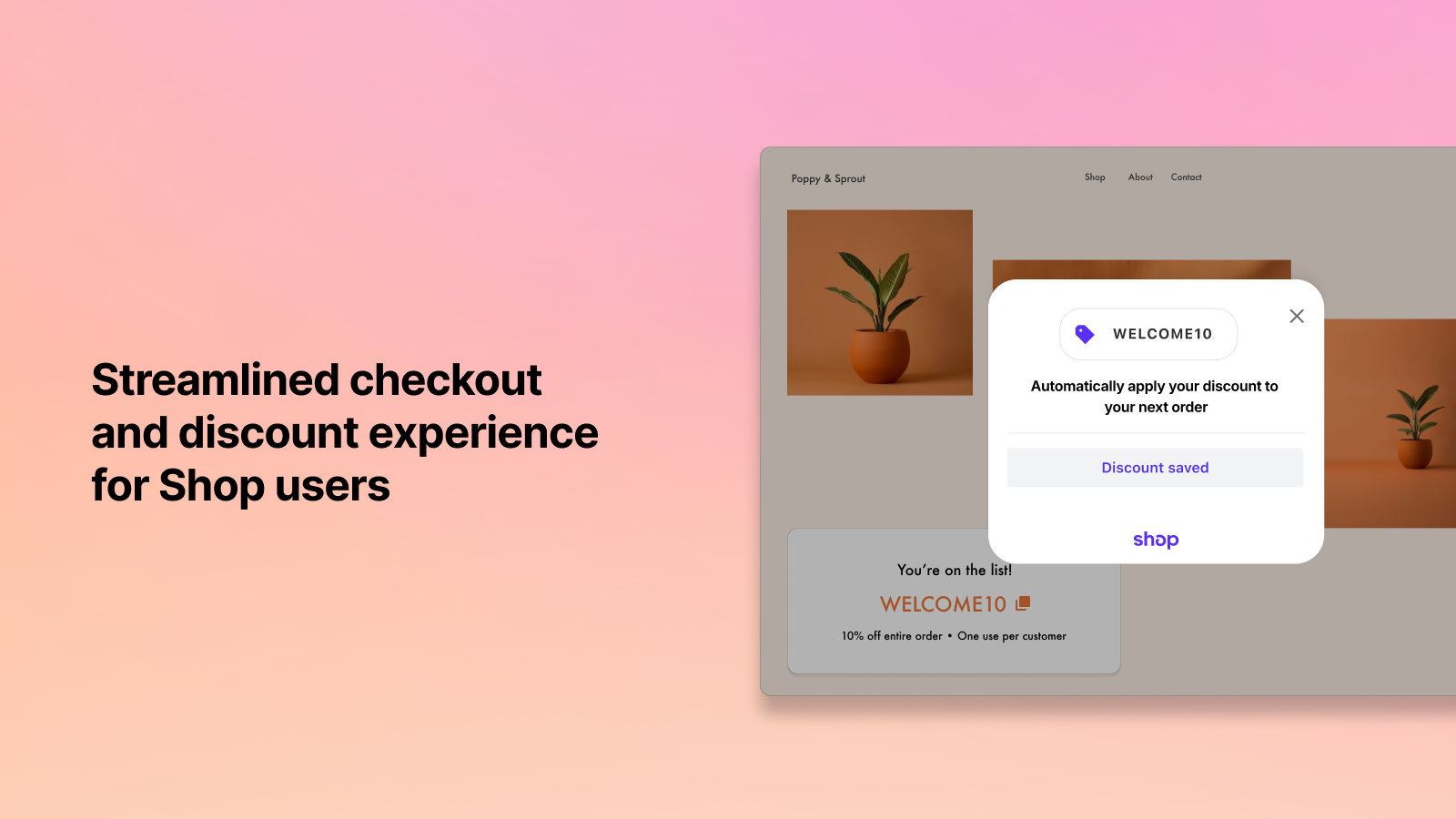
- Boost conversions among 200M+ Shop users, automatically
- Store, segment, and leverage customer data—all within a secure platform
- Benzer mağazalarda popüler
- Amerika Birleşik Devletleri merkezli
Diller
İngilizce, Basitleştirilmiş Çince, Geleneksel Çince, Çekçe, Danca, Felemenkçe, Fince, Fransızca, Almanca, İtalyanca, Japonca, Korece, Norveççe, Lehçe, Portekizce (Brezilya), Portekizce (Portekiz), İspanyolca, İsveççe, Tayca, Türkçeve Vietnamca
Şunlarla birlikte çalışır:
- Shopify Yöneticisi
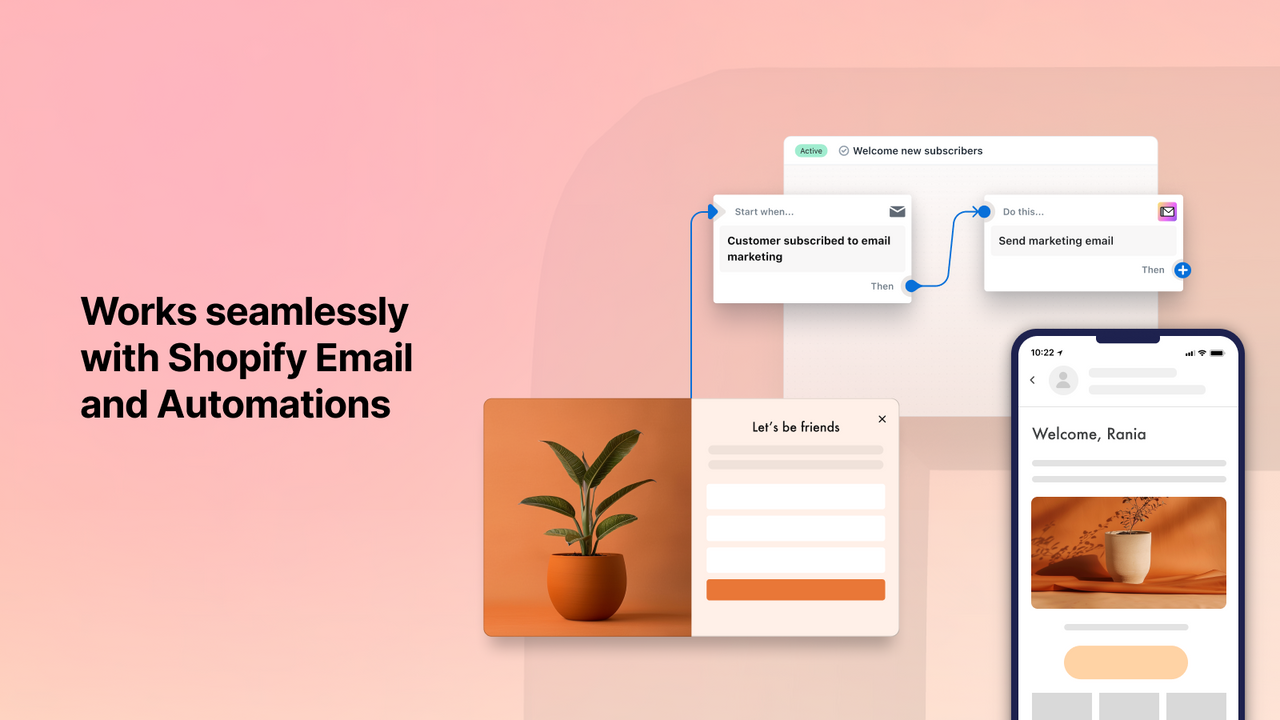
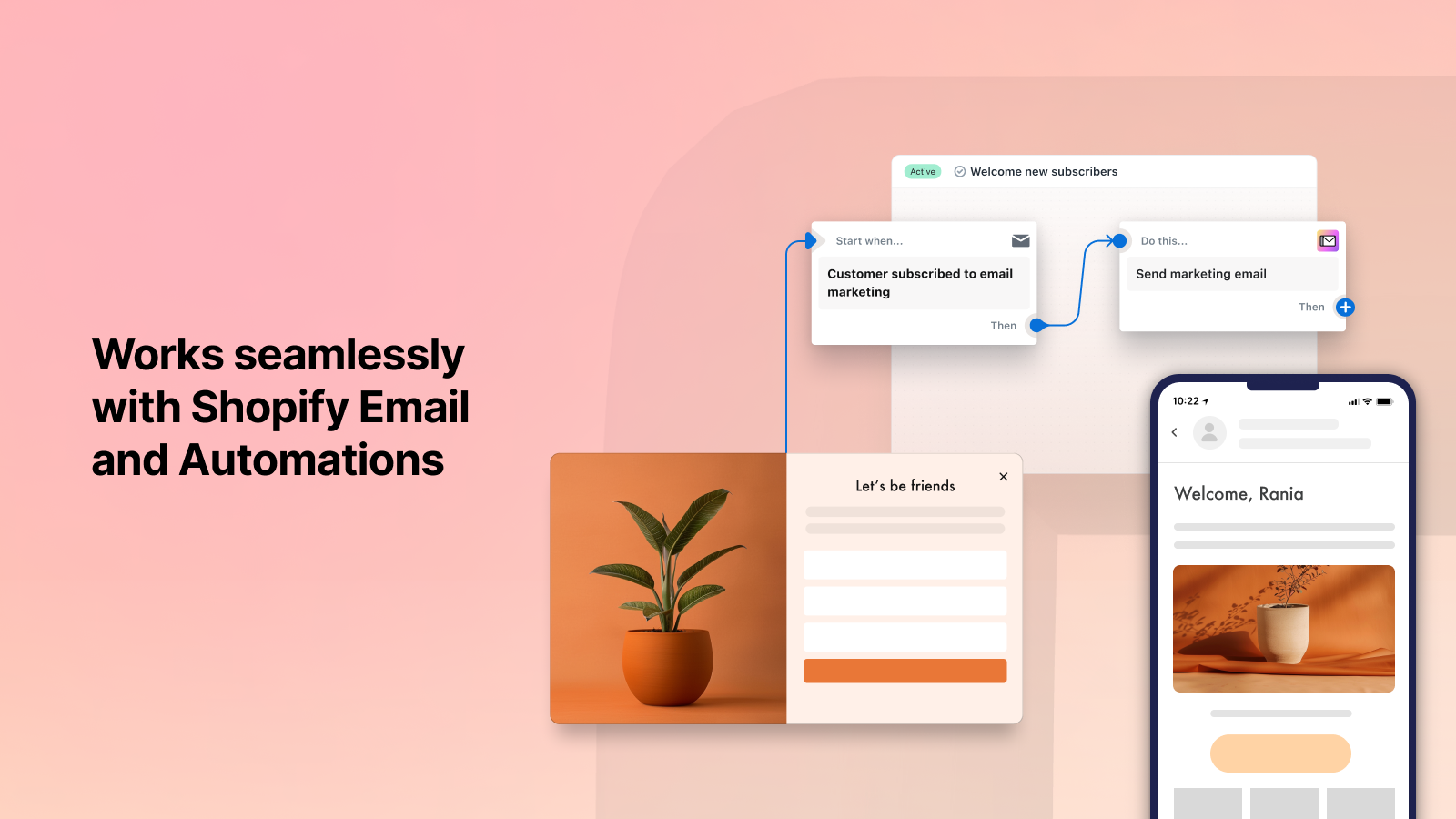
- Shopify Email
Kategoriler
Kampanya türleri
Açılır pencere türleri
Açılır pencereleri yönetme
Değerlendirmeler (525)
O App é bom e simples de configurar, porém tem um defeito no fechamento do popup do formulário (modal), onde identifiquei que o usuário precisar clicar duas vezes no botão "closed"para o fechamento do modal. Esse cenário impacta na experiencia de navegação do usuário, acredito que precisa realizar a correção do bug e atualizar no app.
Absolutely ridiculous that the email field type is "text", stopping tracking from working properly. And then support says that this is expected behavior - come on, do better this is basic stuff!
Still missing a pratical way to remove not only the forms we created but the submissions the customers made as well, sometimes we just want to get a season form or for an one-shot event only, and the data stays, and you can't remove it without coding... But the app is good overall and it's free, so I guess is just a matter of time until they look into this issue.
Destek
Uygulama desteği Shopify tarafından sağlanmaktadır.
Veri erişimi
Bu uygulamanın mağazanızda kullanılabilmesi için aşağıdaki verilere erişmesi gerekir. Nedenini geliştiriciningizlilik politikası belgesinden öğrenin.
Kişisel verileri görüntüle:
Müşteriler, mağaza sahibi, içerik sağlayıcılar
-
Müşteriler
Ad, e-posta adresi, telefon numarası, fiziksel adres
-
Mağaza sahibi
Ad, e-posta adresi, telefon numarası, fiziksel adres
-
Içerik sağlayıcılar
E-posta adresi, IP adresi, tarayıcı ve işletim sistemi
Mağaza verilerini görüntüle ve düzenle:
Müşteriler, indirimler, pazarlama, mağaza analizleri, Online Mağaza, Shopify yöneticisi
-
Müşterileri düzenle
Müşteri verileri
-
İndirimleri Görüntüle ve Senkronize Et
Indirim kodları ve promosyonlar
-
Pazarlamayı görüntüle
Pazarlama etkinlikleri
-
Mağaza analizlerini görüntüle
Analizler
-
Online Mağazanızı düzenleyin
Online Mağazanızdaki sayfalar, meta nesne tanımları, meta nesneler, web çerezlerini ve dönüşüm izleme piksellerini kontrol etme, or tema
-
Shopify yöneticisini düzenle
Dosyalar
-
Diğer verileri görüntüle
Marka ayarları, ödeme ayarları, or yerel ayarlar
Öne çıktığı yer:
Buna benzer diğer uygulamalar

Performans, tasarım ve entegrasyon için aradığımız en yüksek standartları karşılar. Yeni pencerede açılır daha fazla bilgi edinin.