
PromoEase: Autofill Discounts
- Pricing
-
$9/month. Free trial available.
- Rating
- 4.0 (1)
- Developer
- Coupon Carrier
Featured images gallery

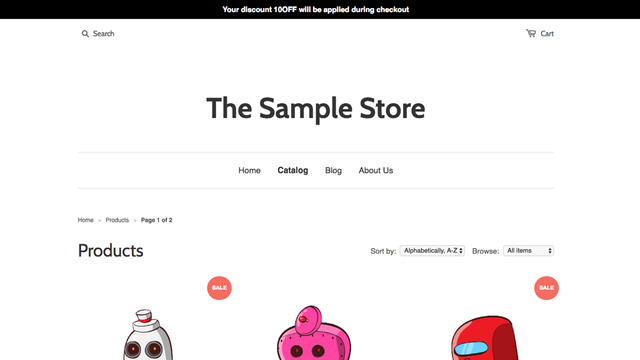
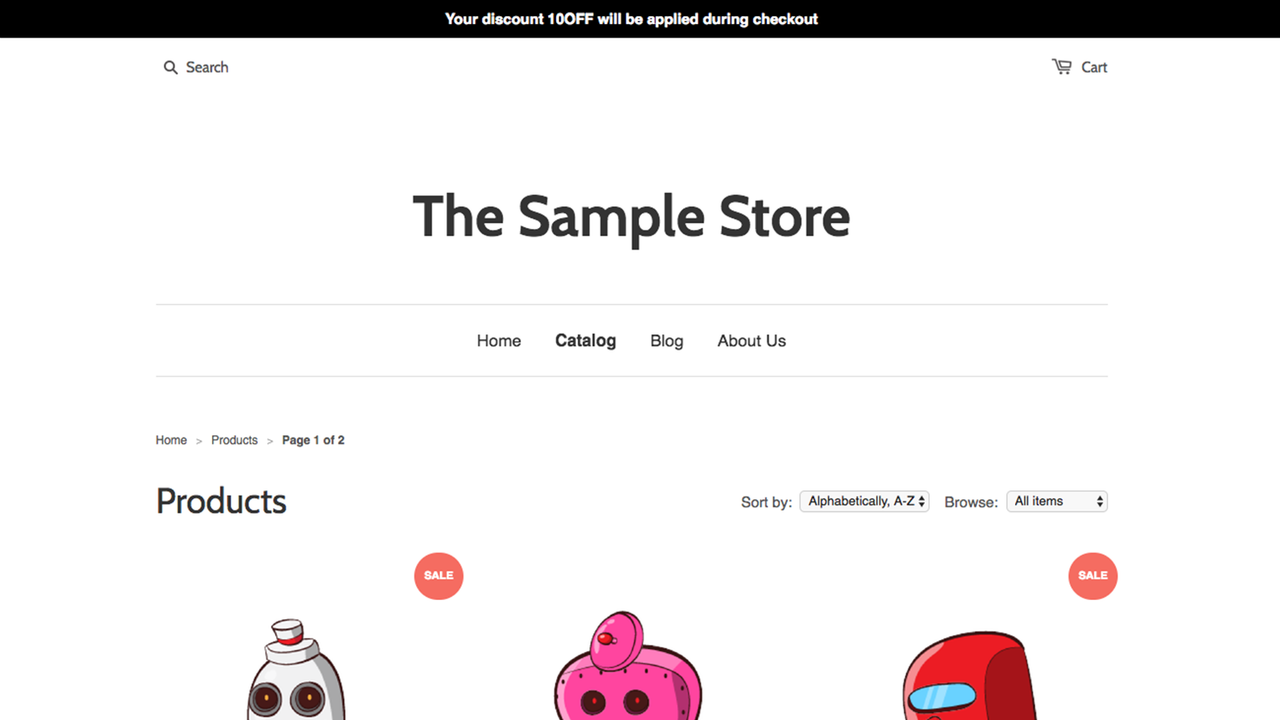
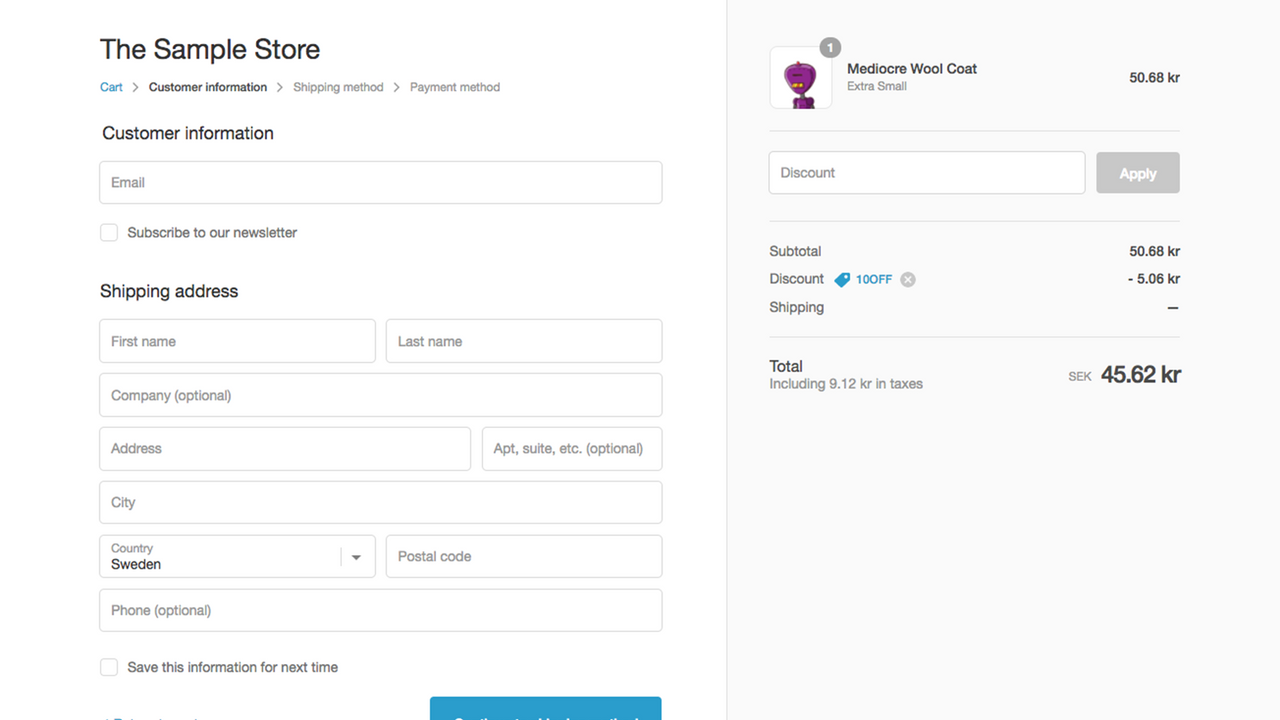
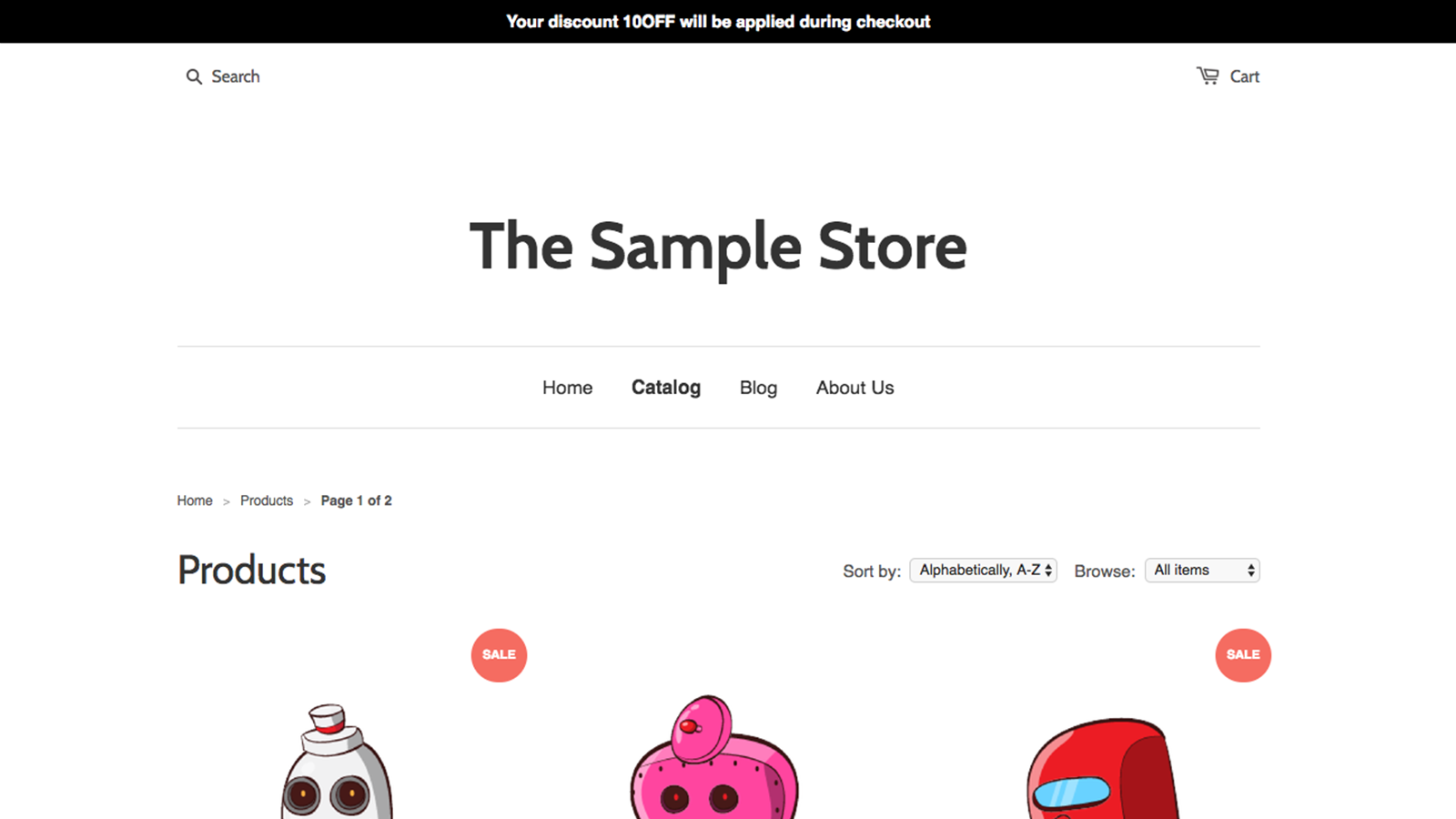
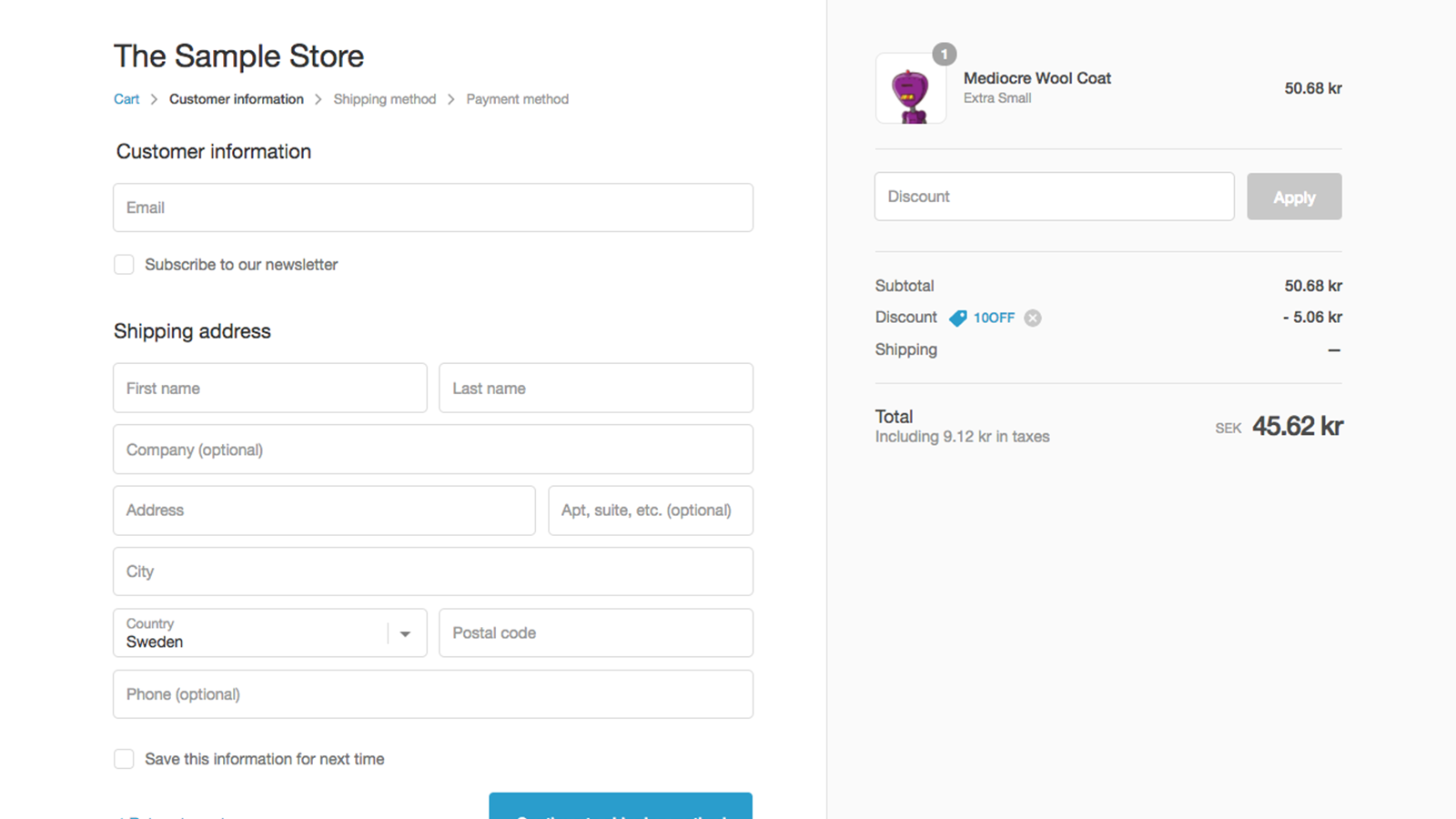
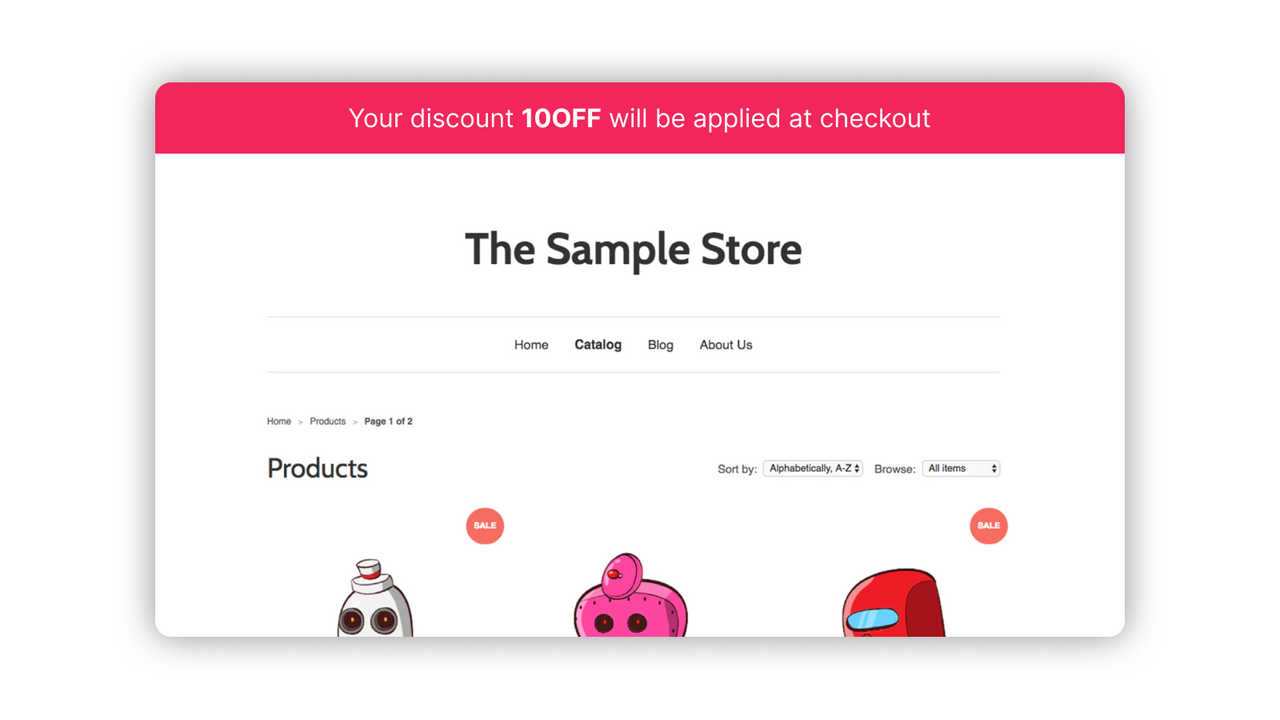
Add a discount to your store URL and automatically add it at checkout. Plus, show a discount banner.
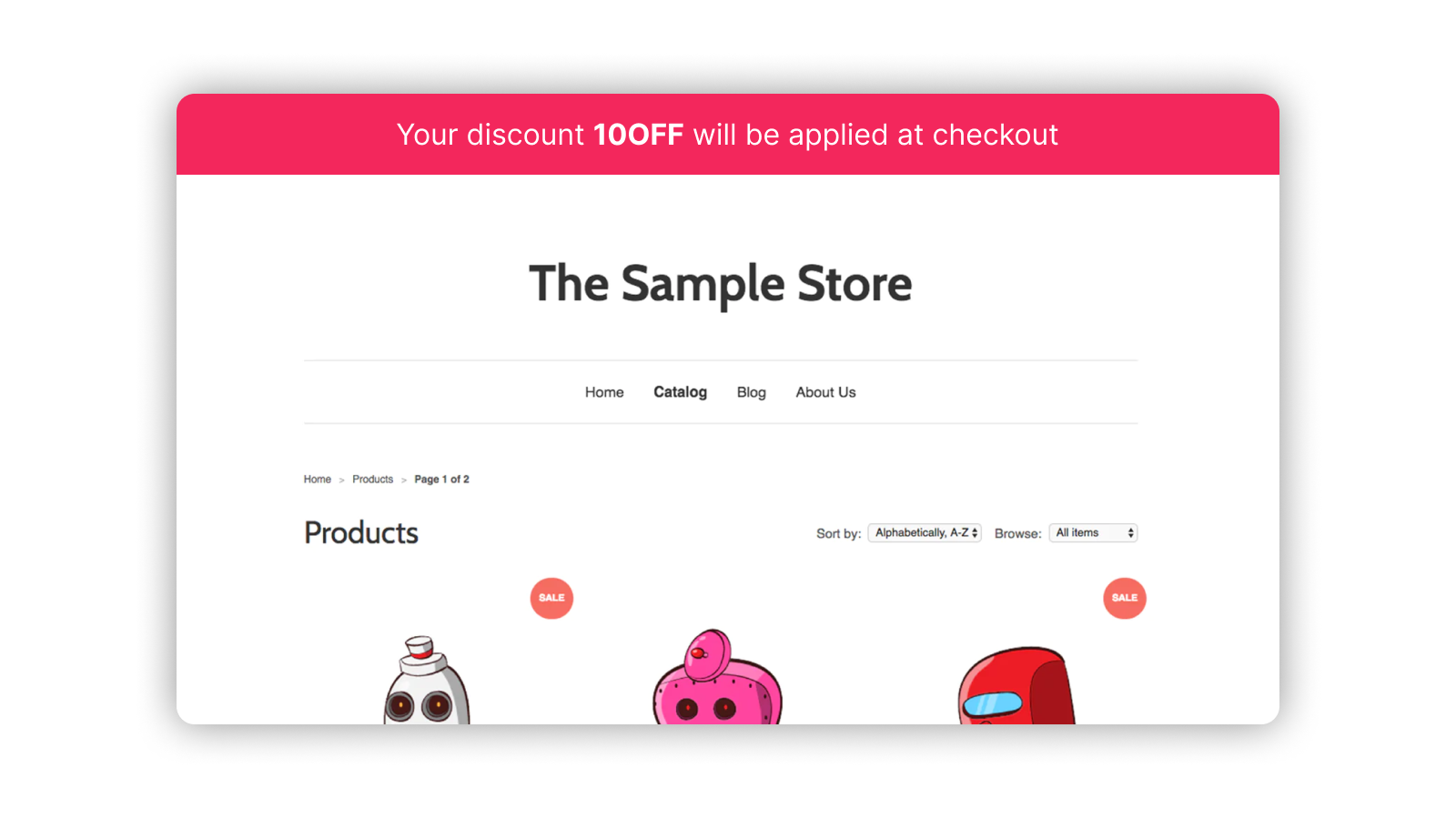
The problem is that when the customer is browsing your store, there is no visible message letting them know that they have a discount that they can use. And they would have to either remember the discount code or copy it from the email and paste it during the checkout. This app allows you to link to your store with the discount code attached to the URL. The customer will see a banner that tells them about the discount, which will then be automatically added to the checkout.
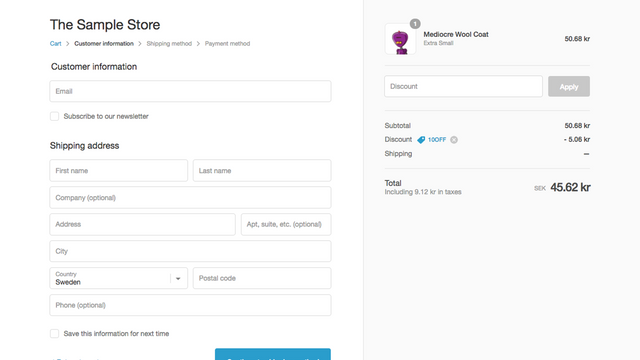
- Automatically applies discount code at checkout
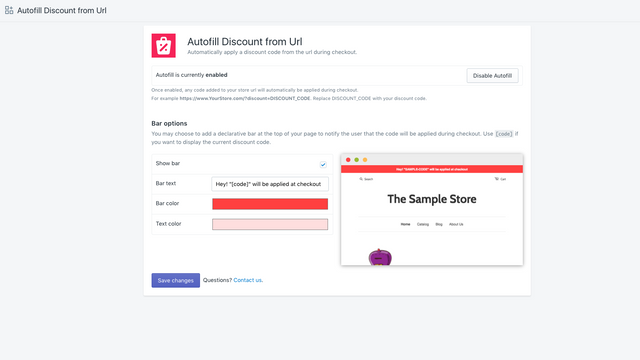
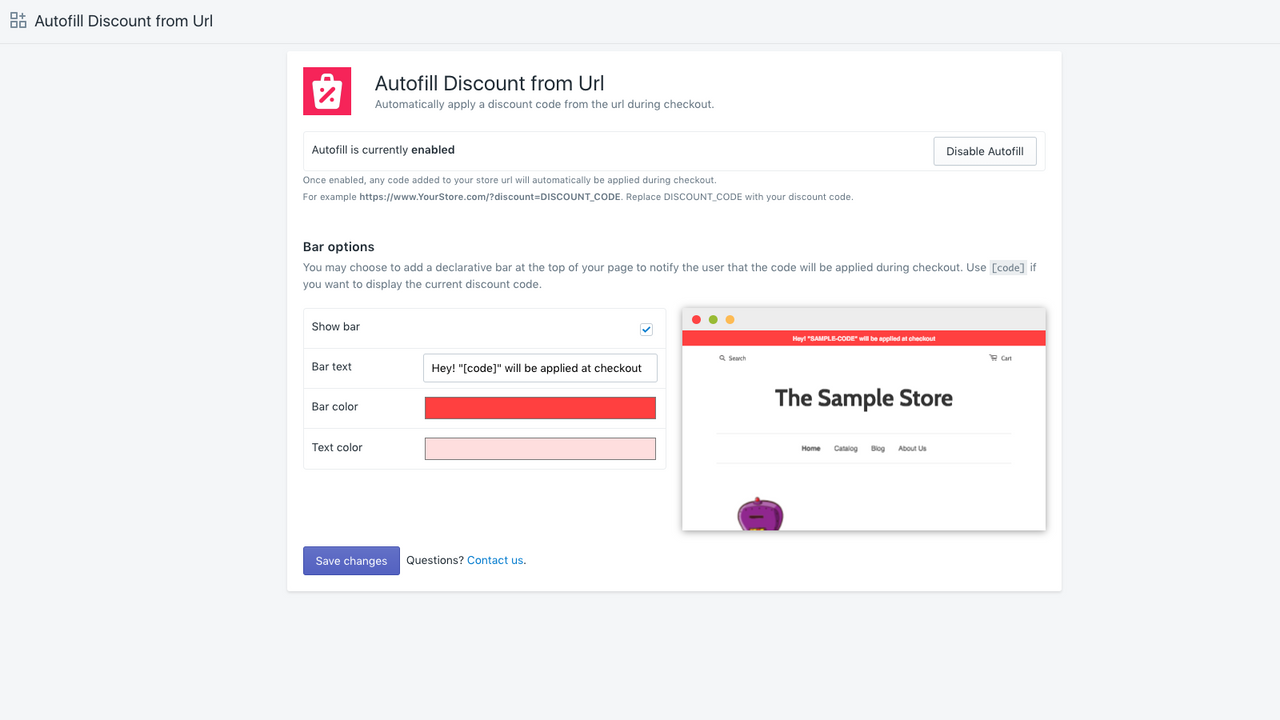
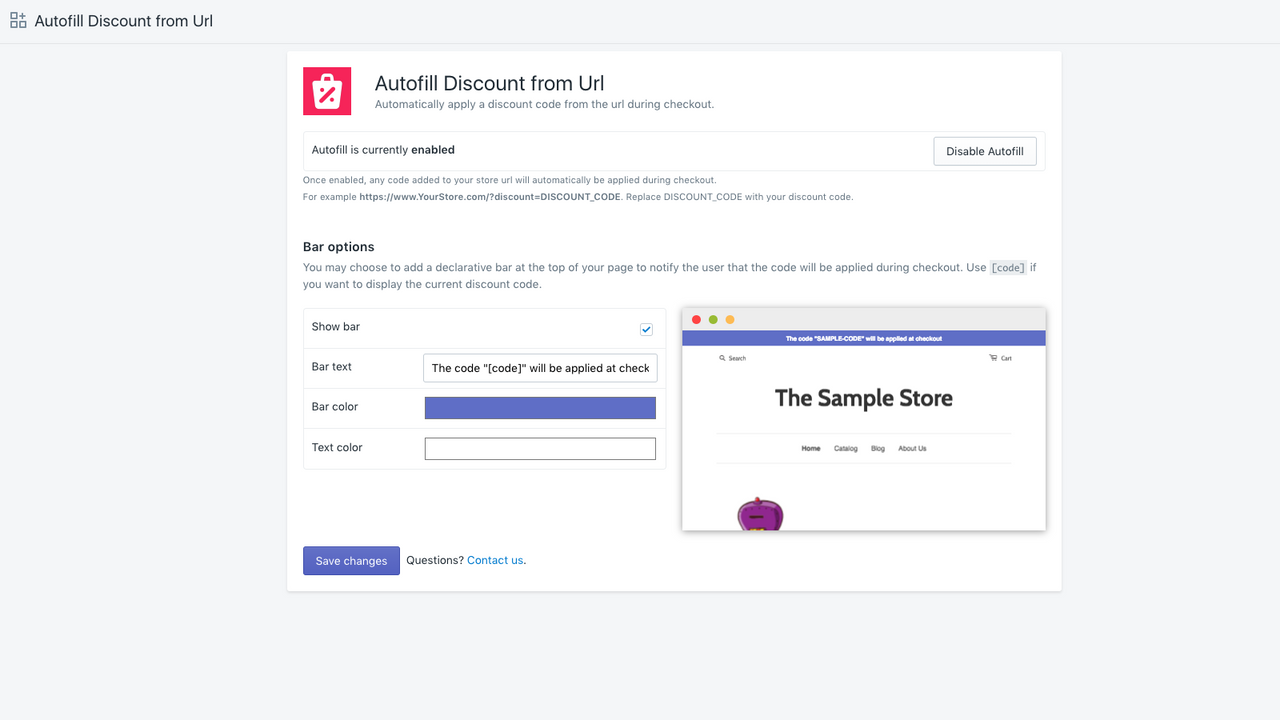
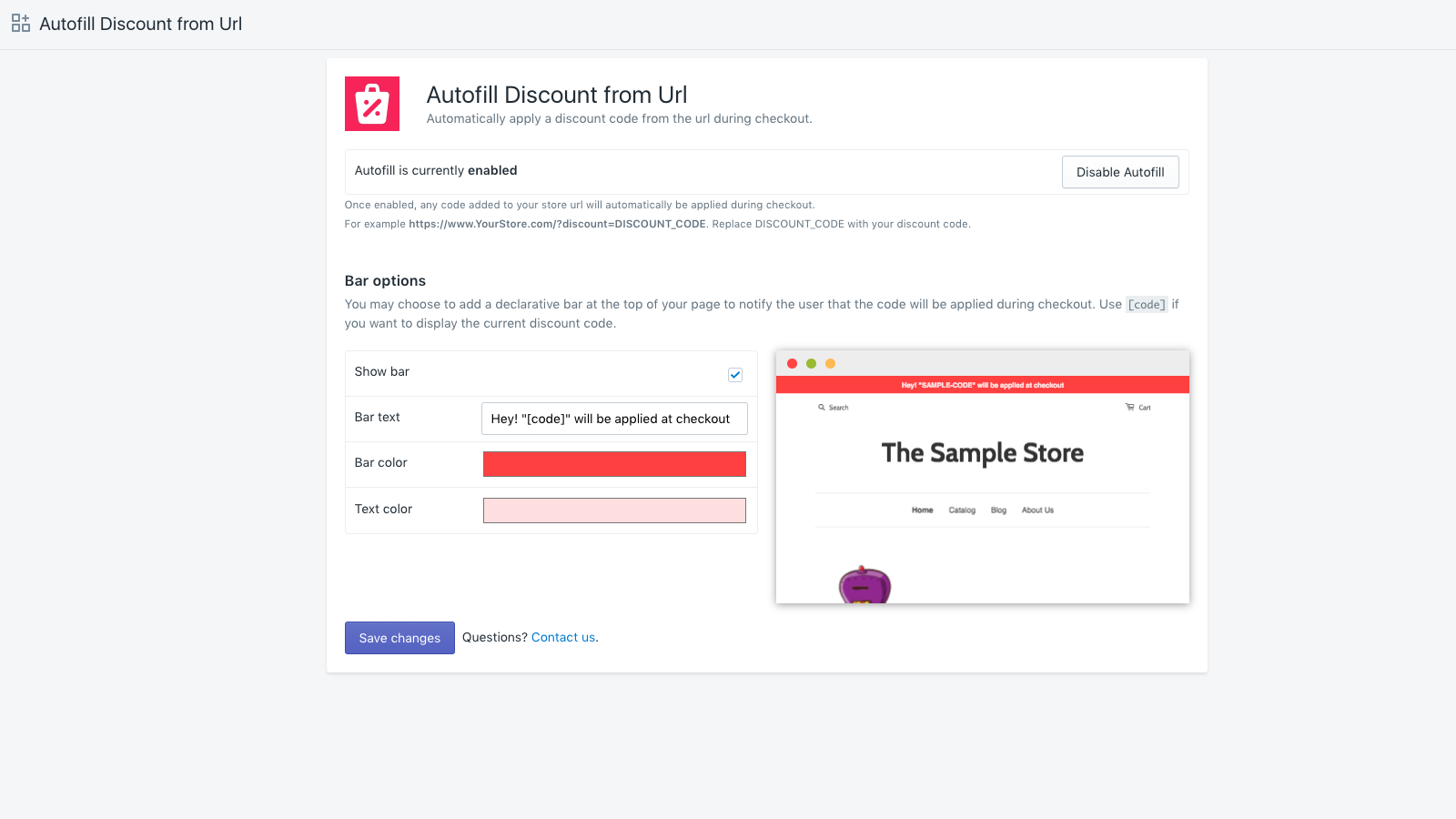
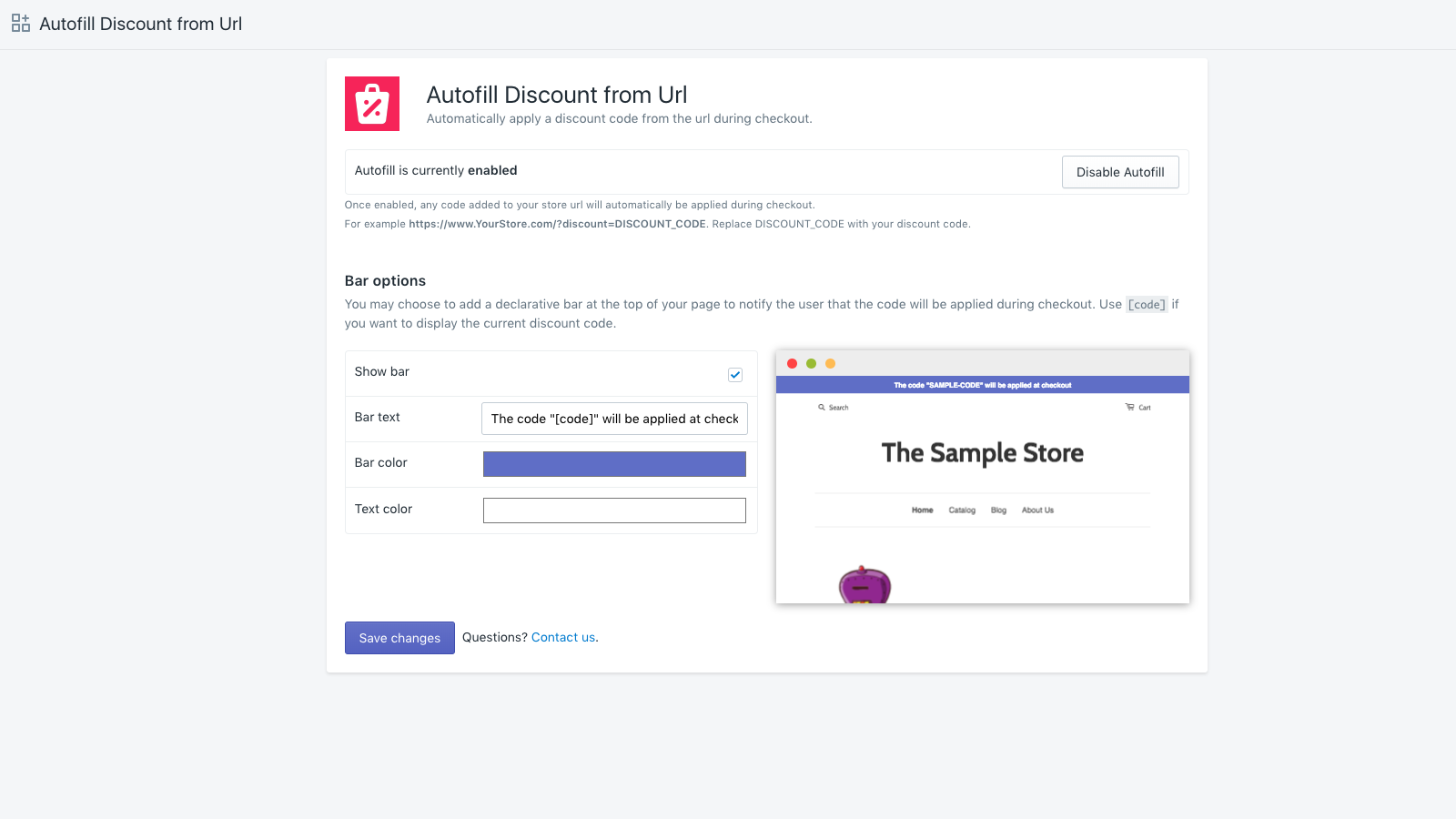
- Optionally show a customizable banner to the customer with discount information
- Easy-to-use discount banner editor with preview
Languages
English
Categories
Pricing
Standard
$9 / month
5-day free trial
All charges are billed in USD. Recurring and usage-based charges are billed every 30 days.
Reviews (1)
-
0% of ratings are 5 stars
- 100% of ratings are 4 stars
-
0% of ratings are 3 stars
-
0% of ratings are 2 stars
-
0% of ratings are 1 stars
This app works and is a much needed addition to the stock discount code.
I just need some more controls so that I can set
{% if cart.total_price >= 20000 %}
{% else %}
{% endif %}
Support
App support provided by Coupon Carrier.
Resources
Developer
Launched
March 6, 2017
Data access
This app needs access to the following data to work on your store. Learn why in the developer's privacy policy .
View personal data:
Store owner
-
Store owner
Name, email address, phone number, physical address
View and edit store data:
Online Store
-
Edit your Online Store
Script tags in your Online Store
More apps like this

Meets our highest standards for performance, design, and integration. Learn moreOpens in new window


Meets our highest standards for performance, design, and integration. Learn moreOpens in new window