dfplus.io 商品データ最適化
- Pricing
-
Free plan available
- Rating
- 5.0 (19)
- Developer
- Feedforce Inc.
Featured images gallery
Googleショッピング広告の商品フィードや、Instagram・Pinterest・TikTok等SNSの商品カタログを、成果改善に向けて最適化できます。
タイトルにブランド名や色情報を追加したり、画像を変更したり、GTINやポリシー違反に関するエラーを解決するなどの最適化を簡単に実施できます(※全てのエラーを解決を保証するものではありません)。連携先の媒体・SNSごとに個別のルールを設定することができ、一元管理できます。対応している連携先:Google / Instagram / Twitter / TikTok / Criteo / Yahoo! / Facebook / KANADE / Logicad / RTB House / スマートニュース / LINE / Tig / Ligla / awoo AI / SILVEREGG / STAFF START
- テキスト編集、四則演算、置換など、柔軟にルールを設定できます。ルールが自動的に適用されるため、商品入れ替えの際なども運用の手間がかかりません。
- バリエーションオプション、商品メタフィールドの情報を活用することができます。
- Google,Instagram,Facebookの商品データについては、改善アイデアが表示されるので初心者の方でも簡単に最適化を行えます。
- Googleの商品データについては、検索数などを踏まえてタイトルを自動的に改善する自動最適化機能があります。
- 日本語でサポートを受けられます。設定がわからない際にはお声がけください。
Languages
Japanese
This app is not translated into English
Works with
- Shopify Admin
Categories
Feed customization
Feed management
Pricing
無料プラン
Free
- dfplus.io との商品データ連携
メタフィールド追加プラン
$1 / month
- 追加のメタフィールド + 5件(5件 => 10件)
All charges are billed in USD. Recurring and usage-based charges are billed every 30 days.
Reviews (19)
- 100% of ratings are 5 stars
-
0% of ratings are 4 stars
-
0% of ratings are 3 stars
-
0% of ratings are 2 stars
-
0% of ratings are 1 stars
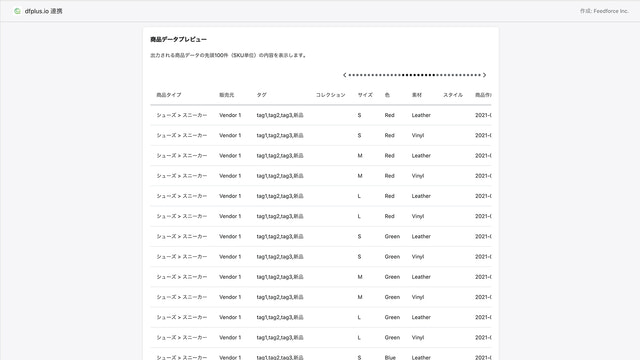
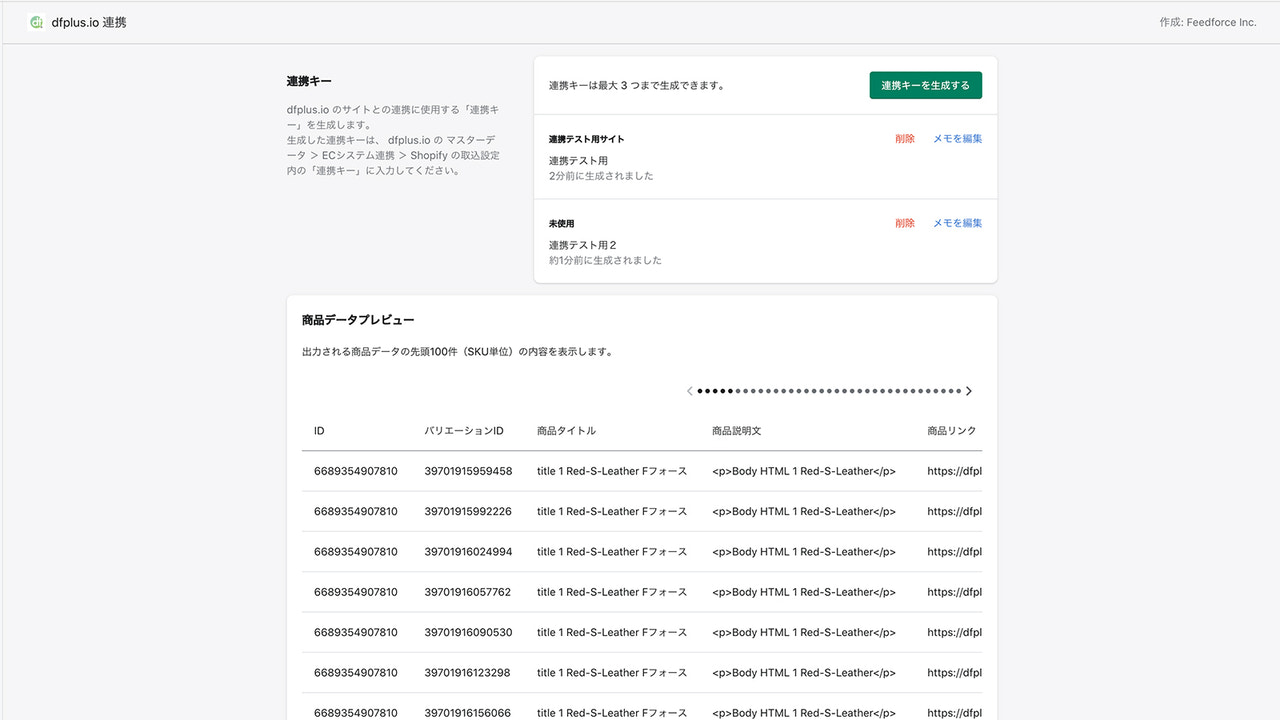
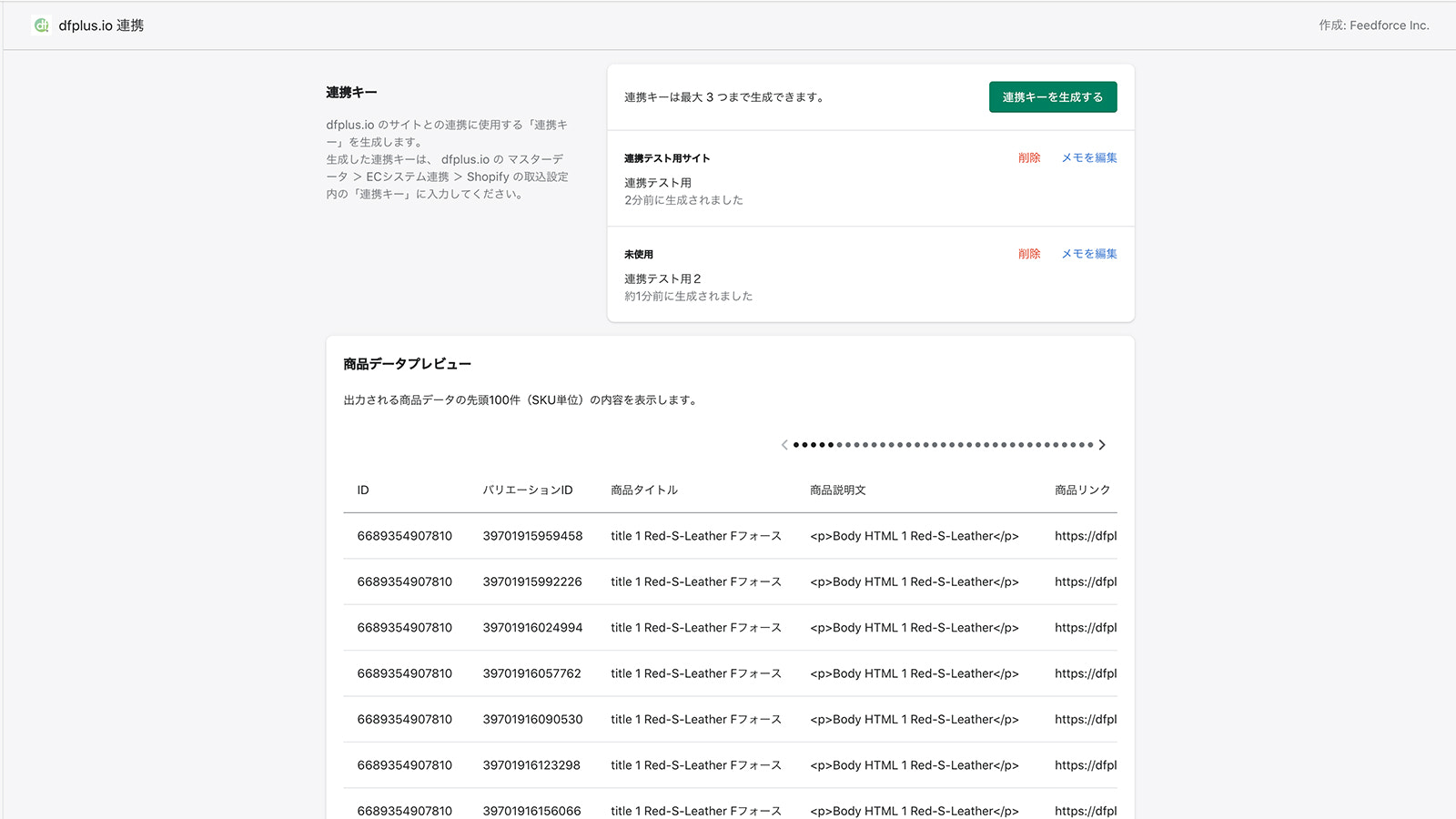
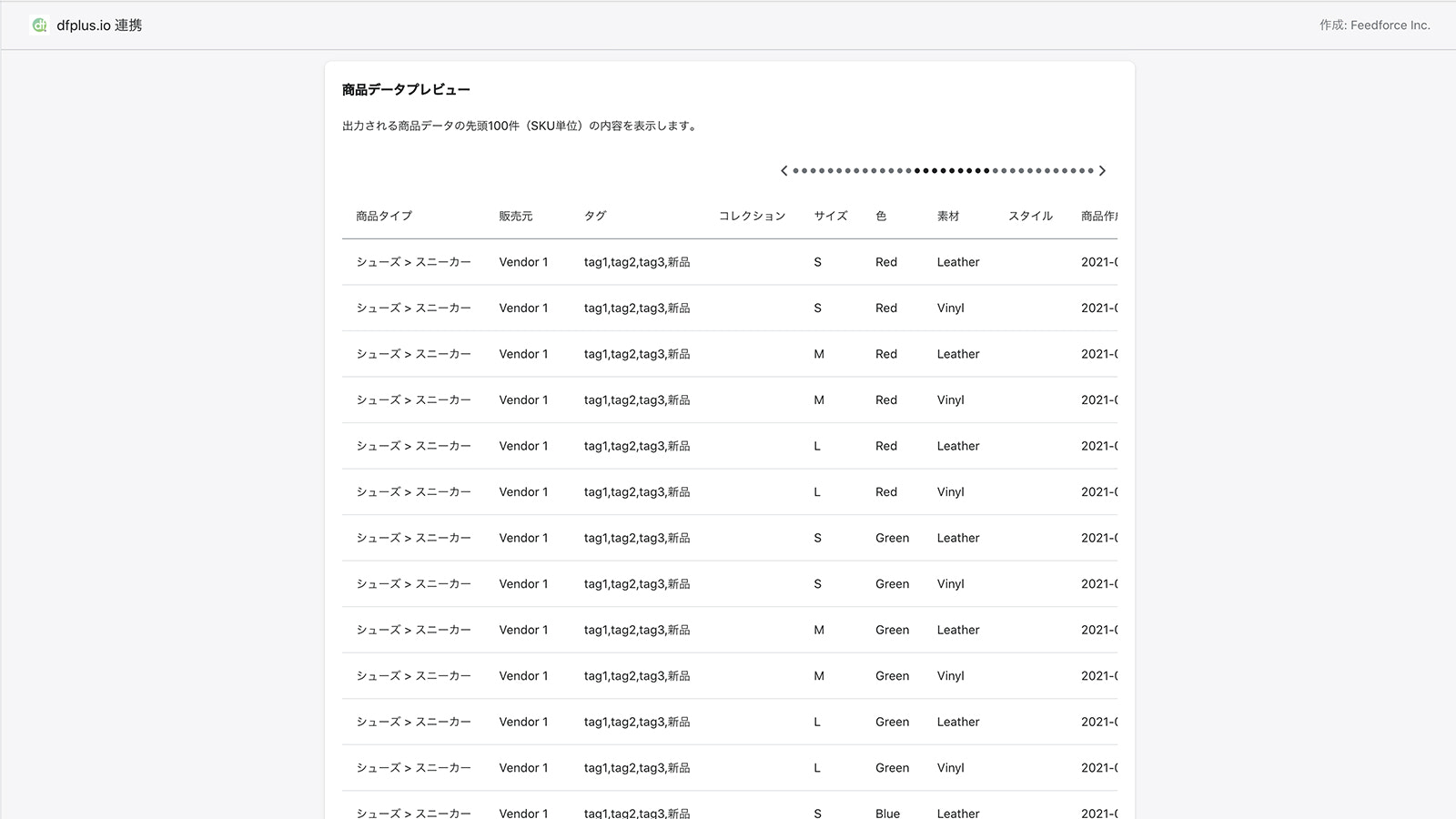
ECに登録している商品情報とデータフィードのマッピングが簡単に設定可能です。
ルールを工夫すればただマッピングするだけではできない設定したい情報を入力することもできます。
また、サポートも手厚いので技術的に不安がある方でも安心して導入できると思います。
アプリのご利用およびレビューのご投稿、誠にありがとうございます!
マッピングの手軽さや柔軟なルール設定についてご評価いただき、大変嬉しく存じます。
dfplus.ioでは初めてデータフィードを作成する方でも安心してご活用いただけるよう、
配信開始まで専任担当がサポートする体制や、データフィードの活用Tipsを紹介する定期セミナーなどもご用意しているため、
サポートに関するお褒めの言葉もいただき大変光栄です。
今後も何かご不明点がございましたらお気軽にお問い合わせください。
引き続き、どうぞよろしくお願いいたします。
Meta、Google広告で活用する為にツールを導入。
dfplusを導入したことで広告での打ち手が広がり、かつ知識が少ない中サポート担当者が丁寧に操作方法を教えてくださり感謝しております。
引き続き何卒よろしくお願い申し上げます。
アプリのご利用およびレビューのご投稿、誠にありがとうございます!
dfplus.ioの活用により広告の打ち手が広がったとのこと、大変嬉しく思います。
商品タイトルやカスタムラベルのご調整を通じて、より効果的な運用にお役立ていただければ幸いです。
また、サポートについてお褒めの言葉をいただきありがとうございます。
今後も何かご不明点がございましたらお気軽にお問い合わせください。引き続き、よろしくお願いいたします。
Googleショッピング広告に出稿するために利用を開始しました。
知識が少なくても、サポート担当者が丁寧に教えてくださり、サポートをしていただいております。
shopifyのアプリは日本語のサポートがないものも多くありますが、その点安心して利用することができます。
取り扱う商品点数が多い、シーズンごとに取り扱う商品が違うなど、商品の入れ替わりが多いショップは大変重宝するのではないでしょうか。
アプリのご利用、またレビューのご投稿、誠にありがとうございます!サポートについてお褒めの言葉をいただき、大変光栄です。
商品点数が多いストア様はロングテールで売上向上に、商品の入れ替わりが多いストア様は作業の効率化に、お役立ていただくことが多いようです。
今後もご不明な点がございましたら、お気軽にお問い合わせくださいませ。引き続きよろしくお願いいたします!
Support
App support provided by Feedforce Inc..
Resources
Developer
Launched
May 26, 2021
Data access
This app needs access to the following data to work on your store. Learn why in the developer's privacy policy .
View personal data:
Store owner
-
Store owner
Name, email address, phone number, physical address
View store data:
Products
-
View products
Inventory, products, or collections
-
View other data
Locations
More apps like this


Meets our highest standards for performance, design, and integration. Learn moreOpens in new window

Meets our highest standards for performance, design, and integration. Learn moreOpens in new window