Featured images gallery

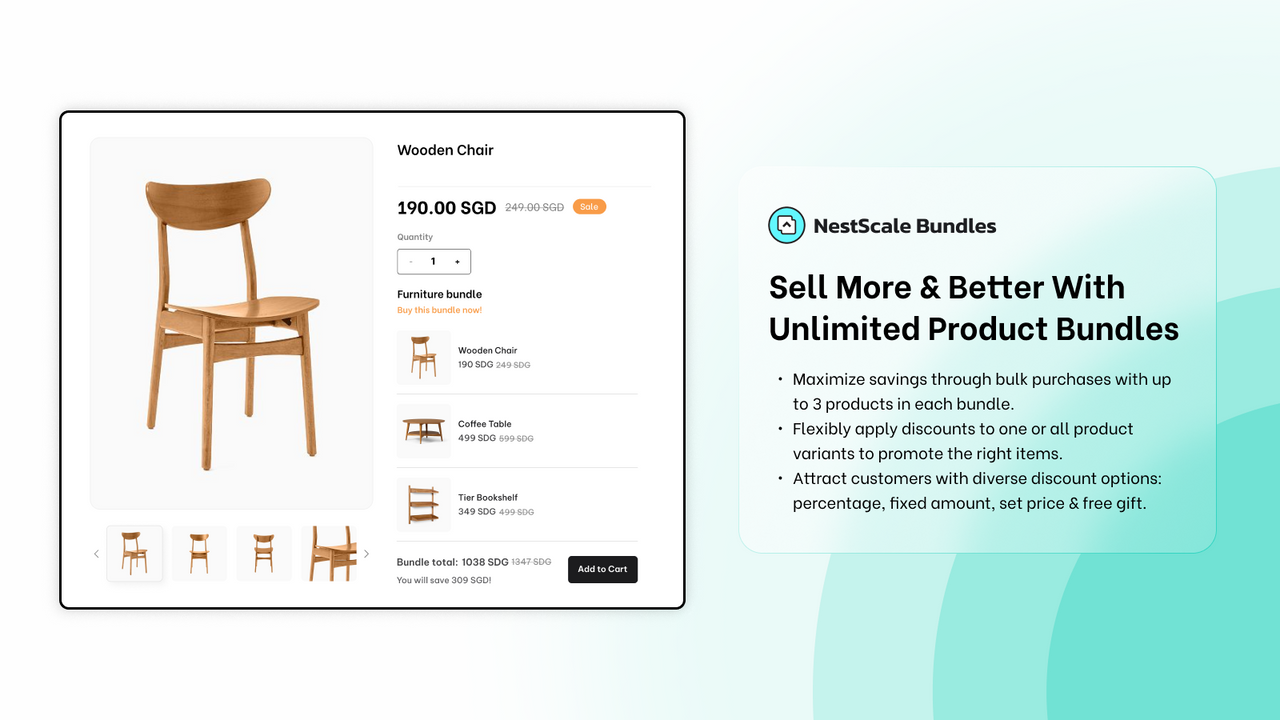
Offer product bundles, volume discounts, and free gifts to improve average order values and sales.
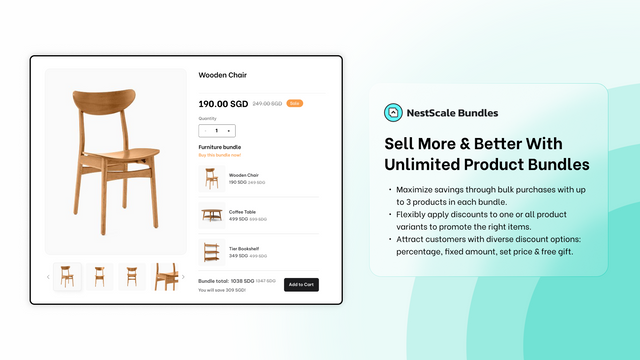
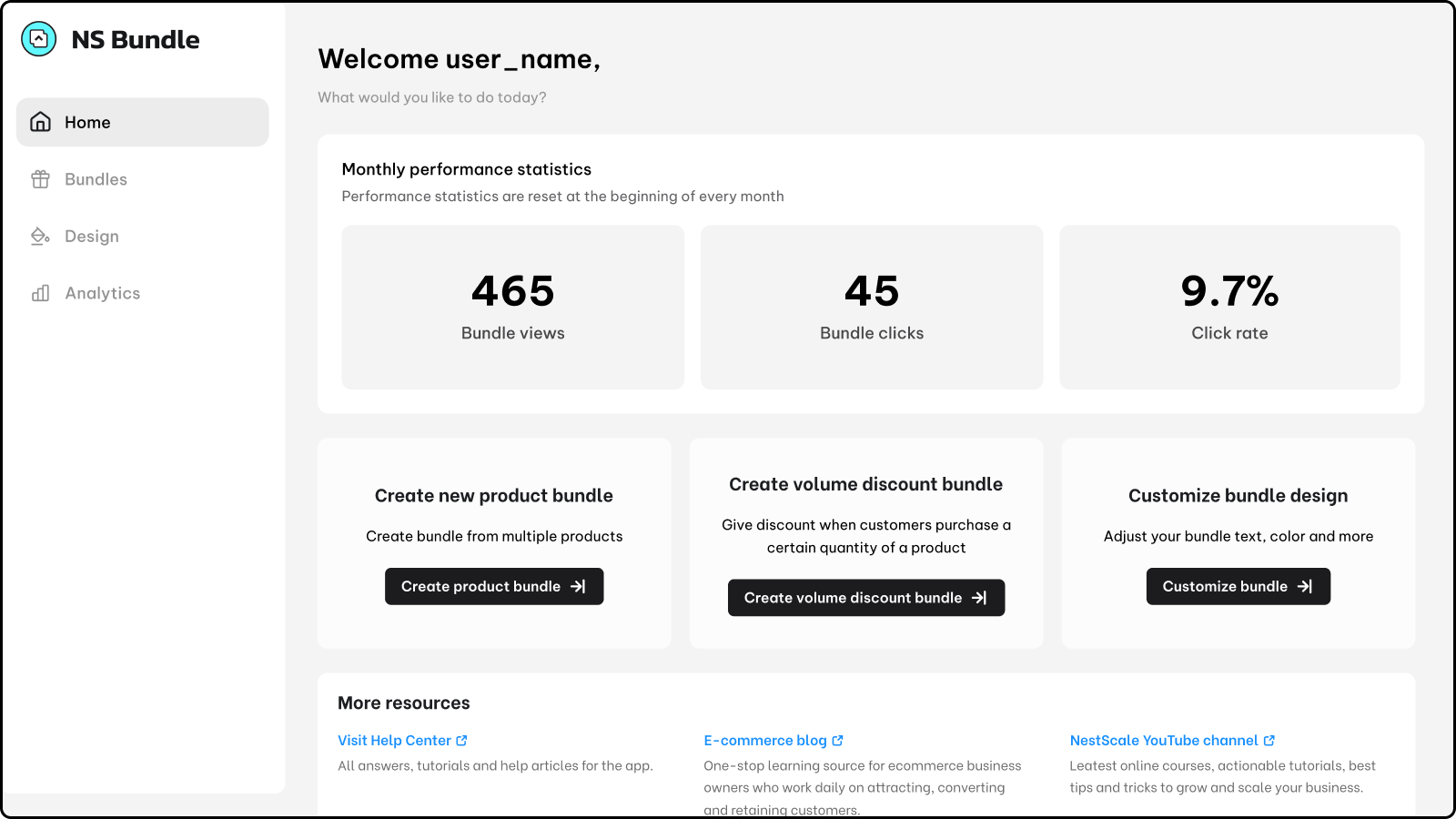
With NestScale Bundles, easily promote popular products together by offering products in a bundle. With different types of discounts, you can encourage shoppers to buy more & improve your revenue. Seamlessly integrated with your store UI, NestScale Bundles allows you to customize and showcase bundle widgets on selected product pages. Set bundle priority and monitor sales generated through bundles with insightful analytics to get more customers. Easy setup & no experience required.
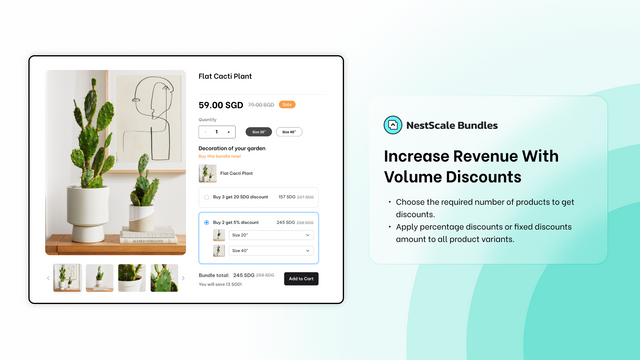
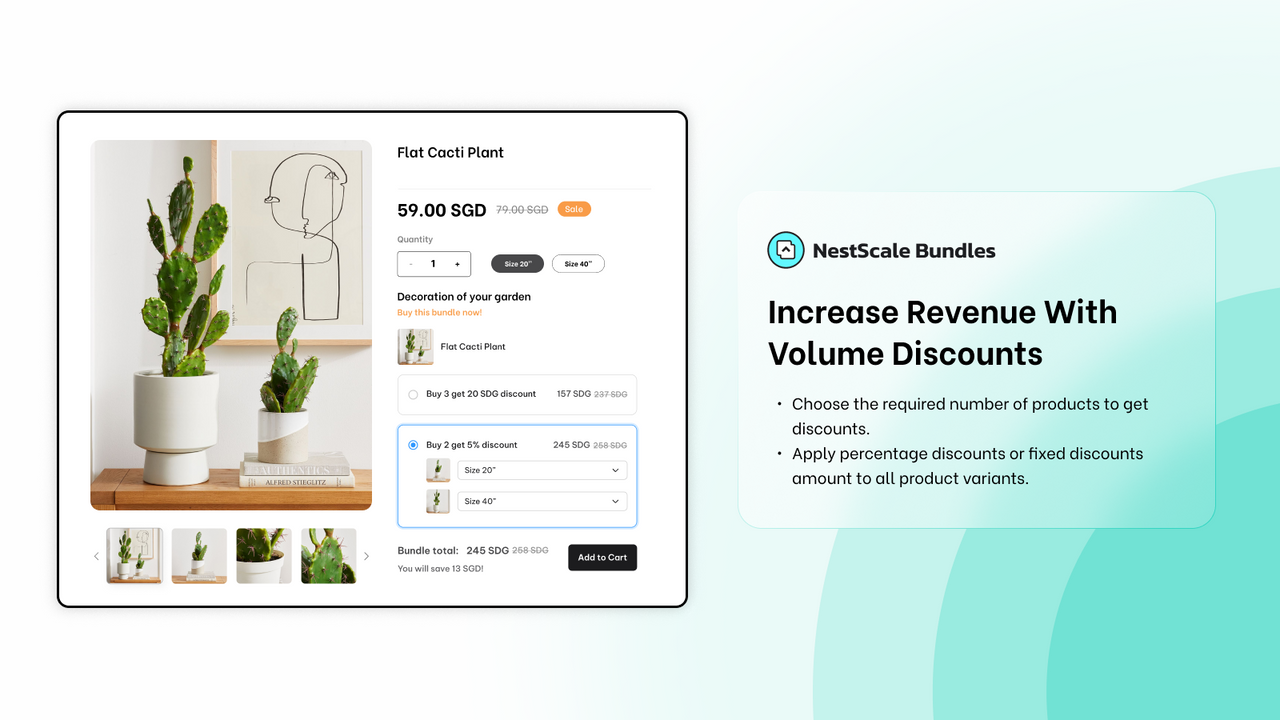
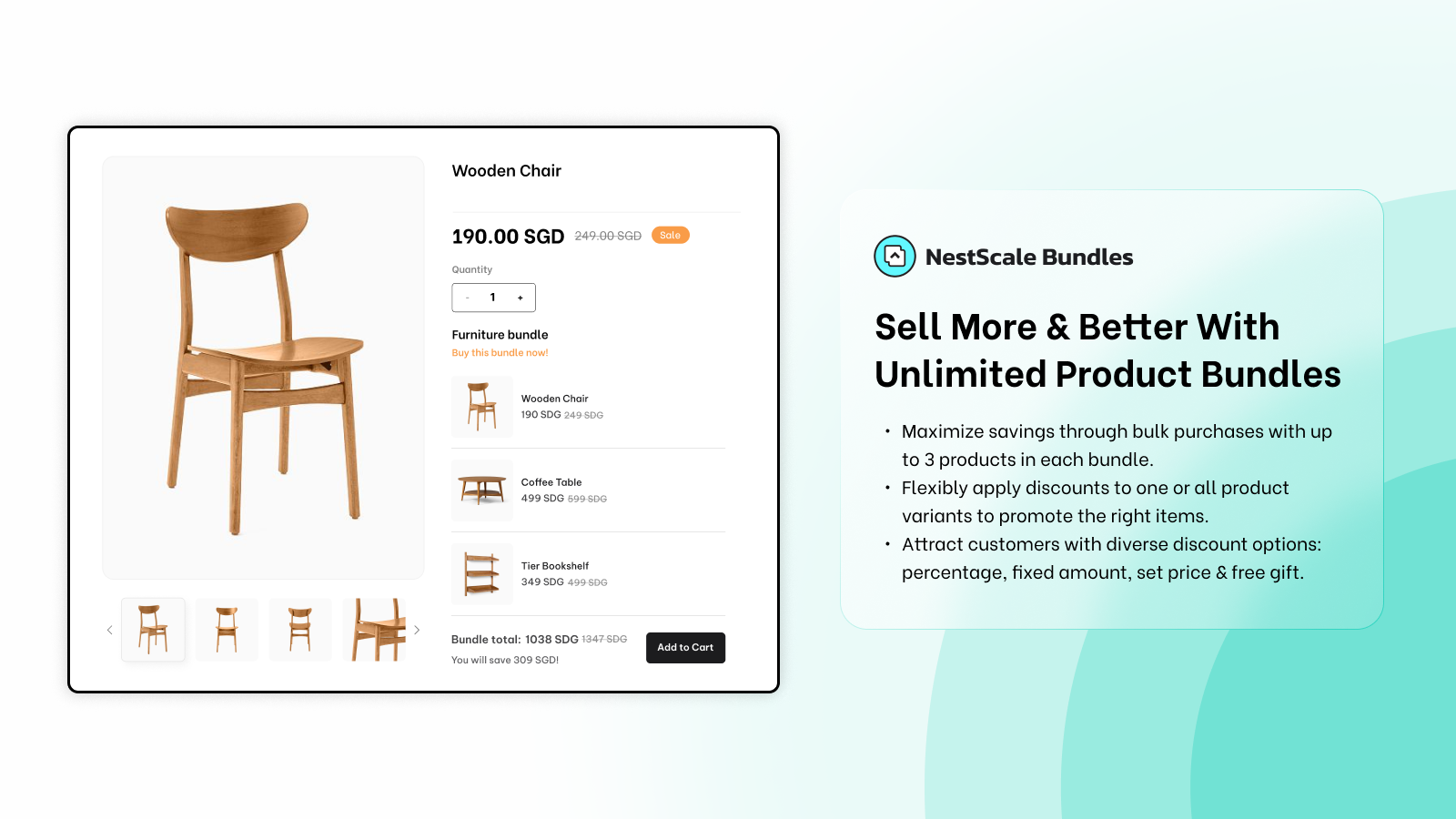
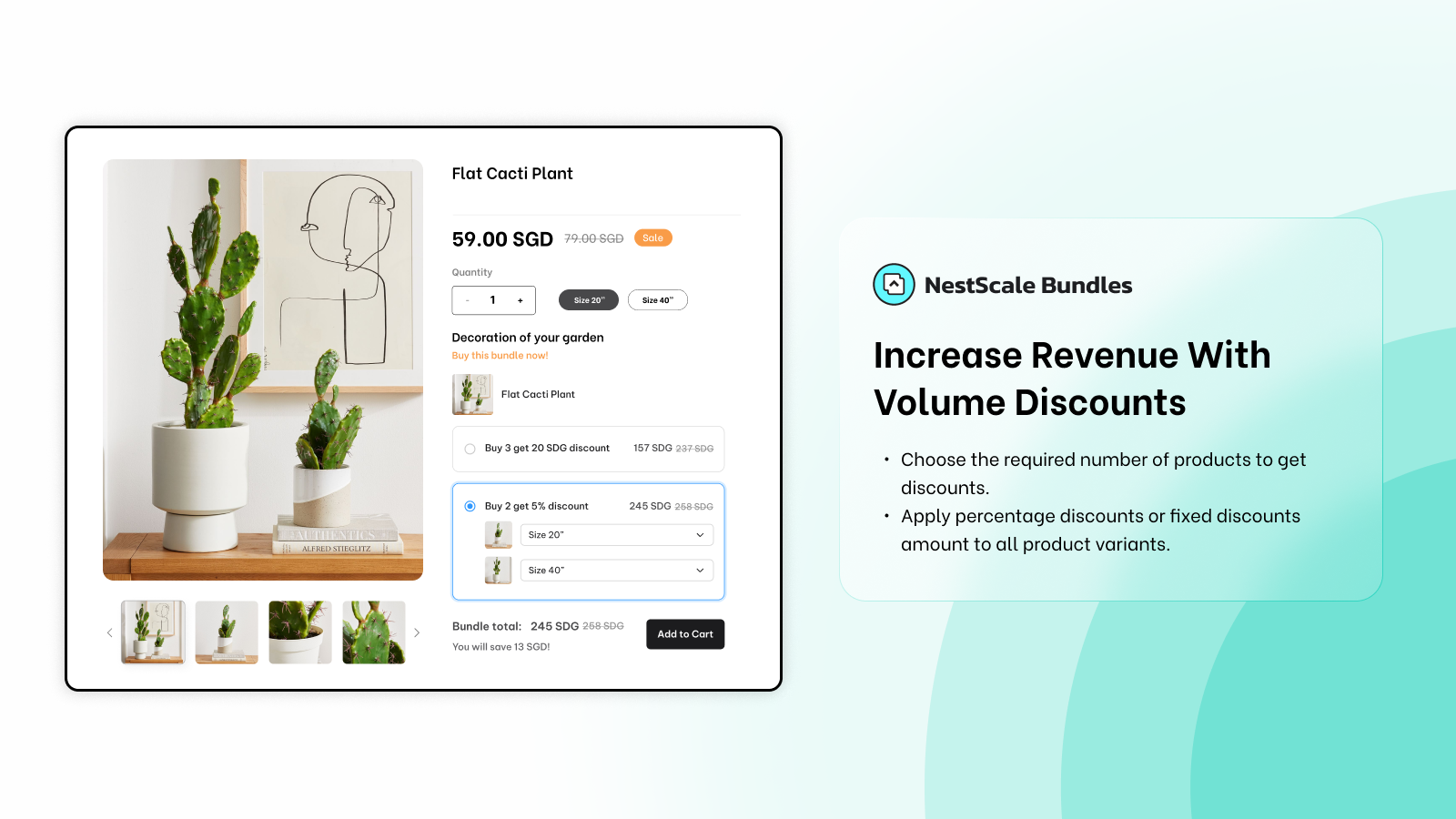
- Create unlimited product bundles and volume discounts to drive your store sales.
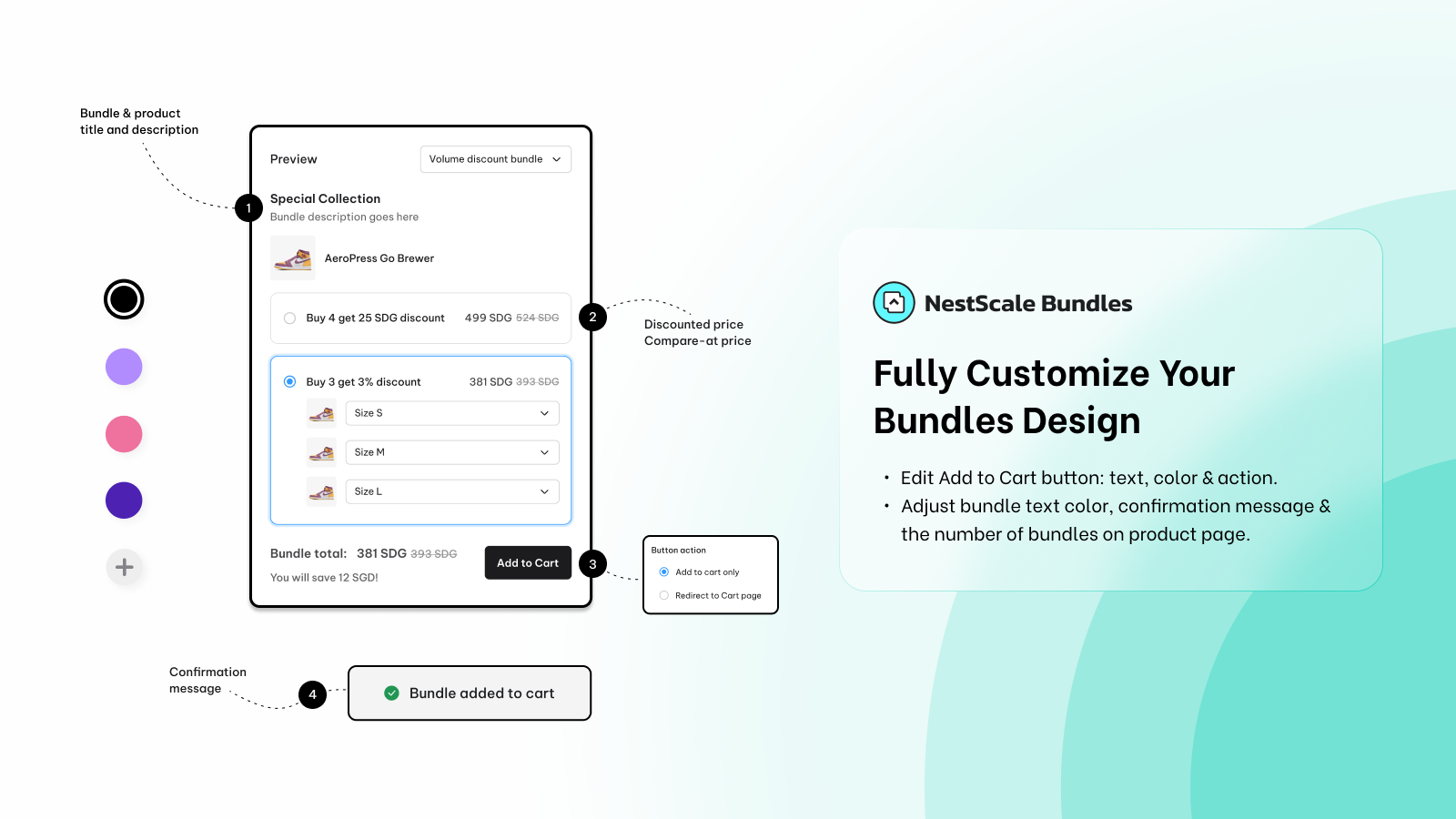
- Enjoy various discount types: percentage, fixed amount, set price & free gift.
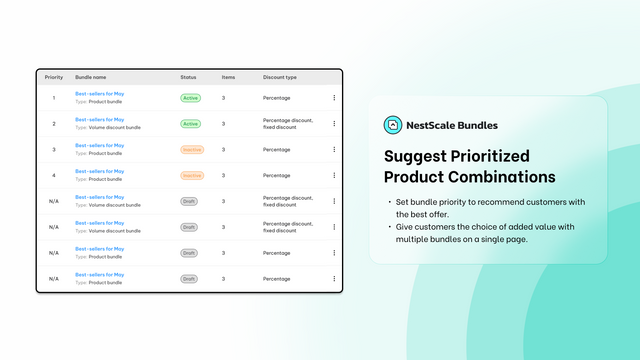
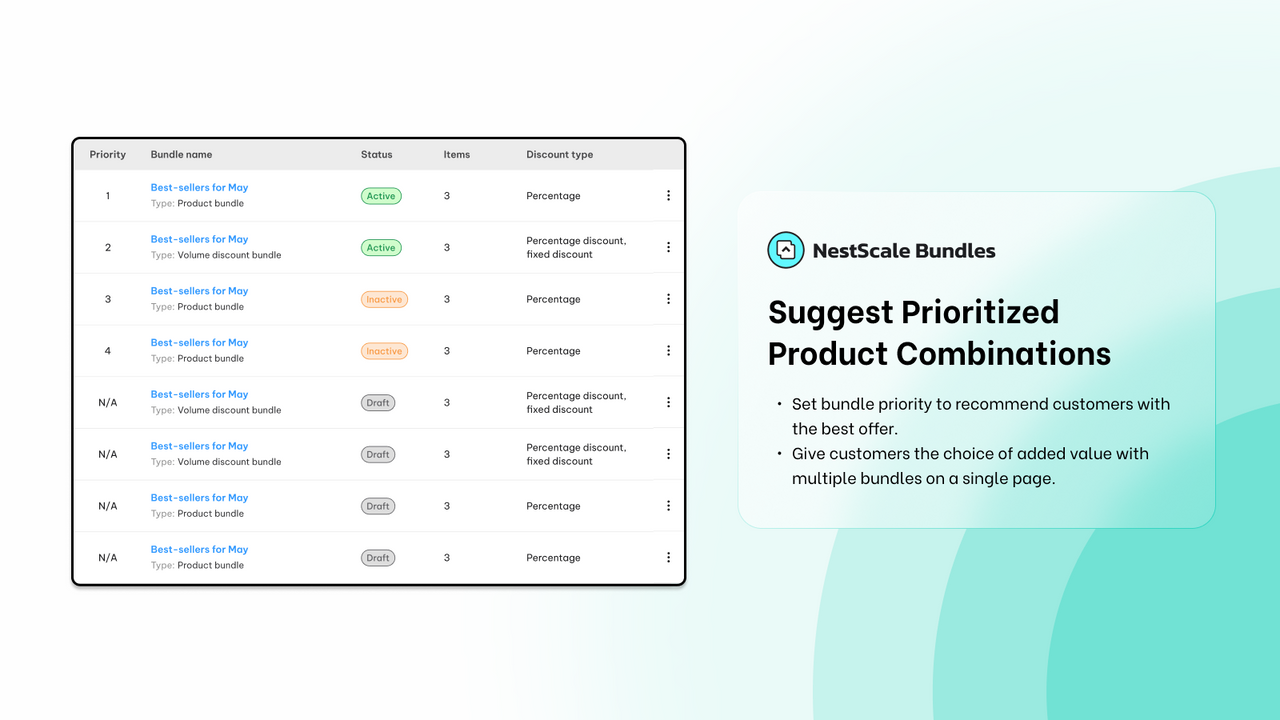
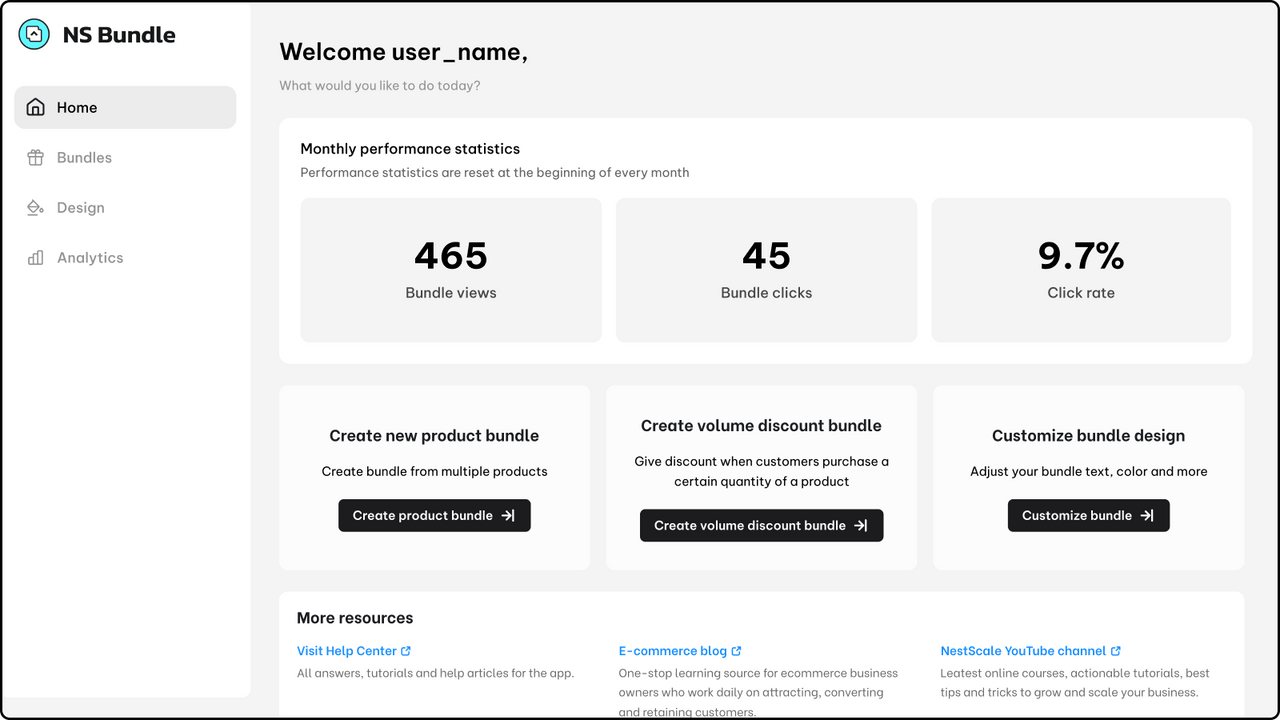
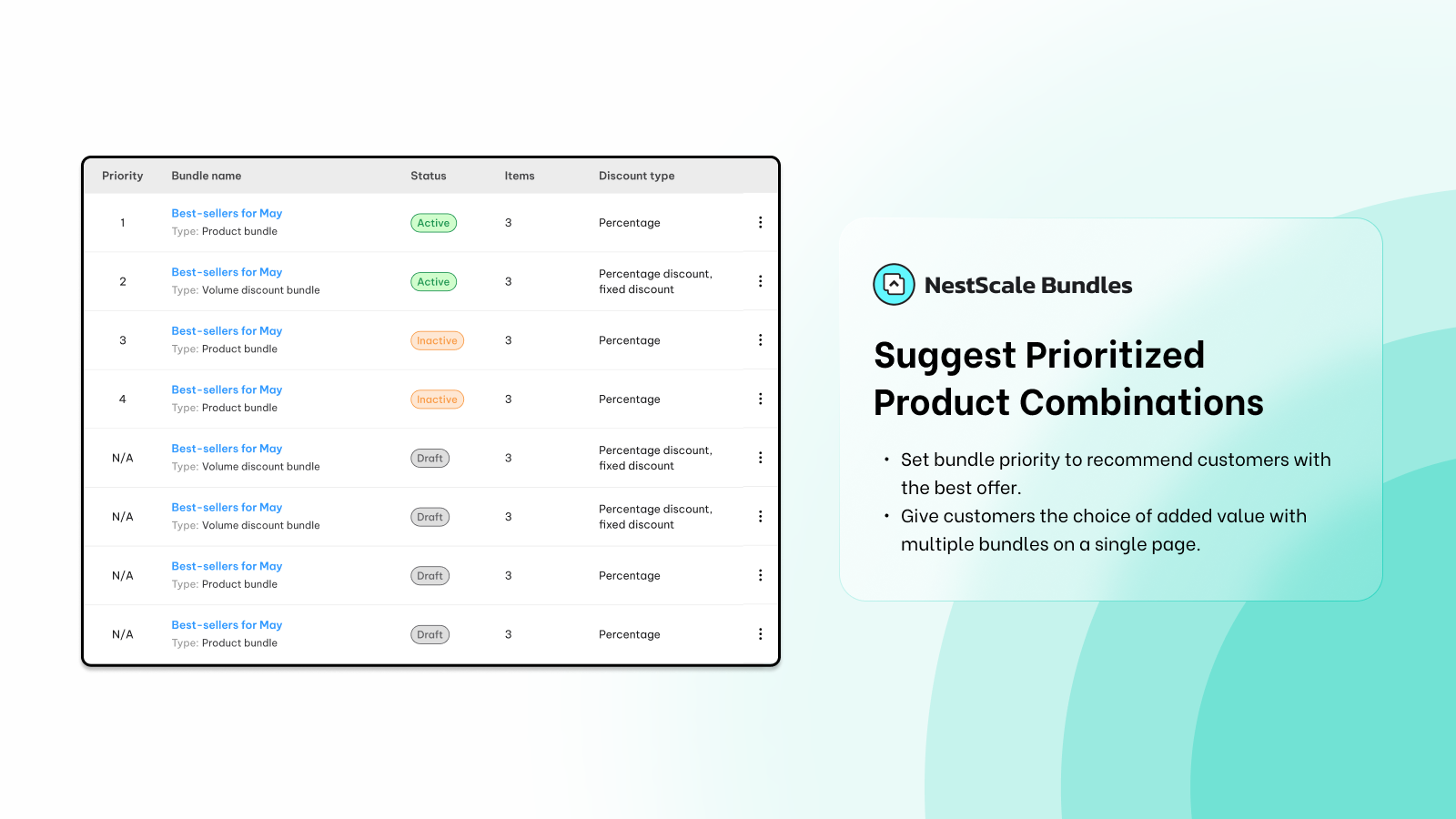
- Set bundle order to suggest customers with prioritized product combinations.
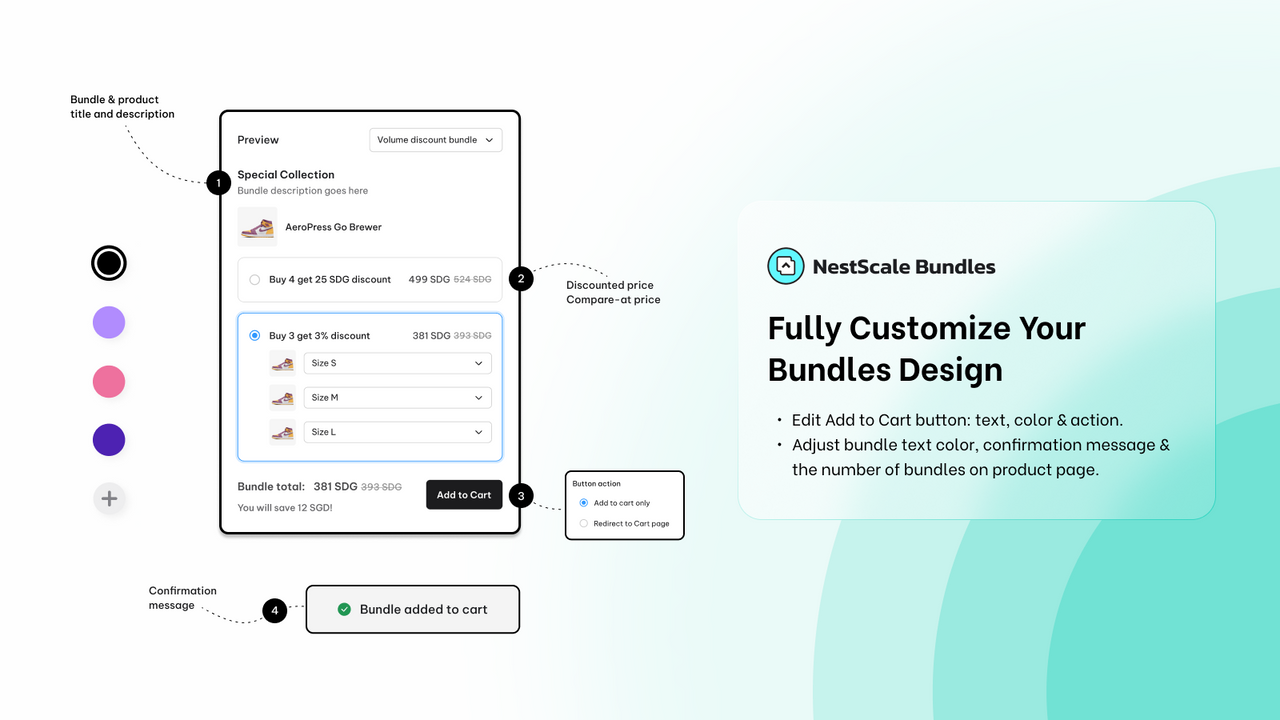
- Adjust the bundle text, color & action to personalize your store’s look & feel.
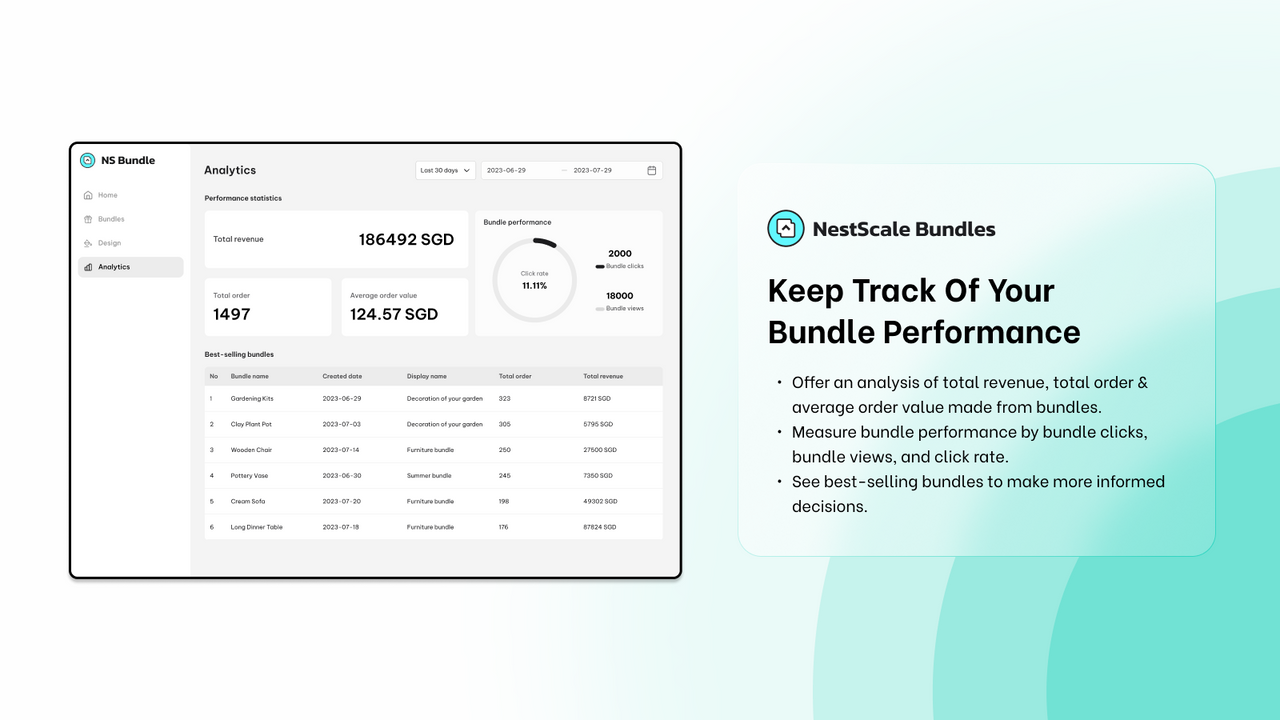
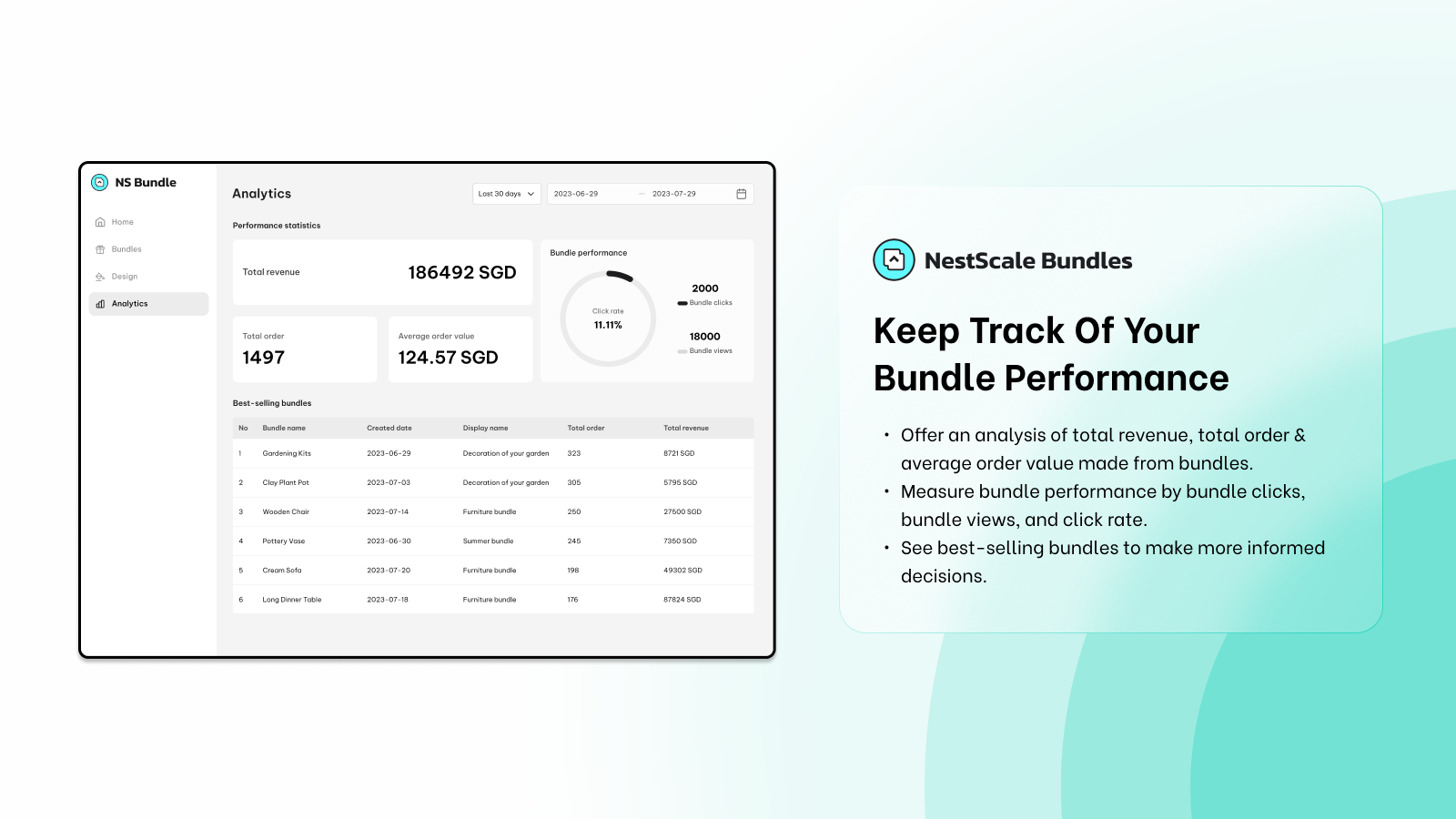
- Measure revenue gained from bundles with comprehensive analytics.
- Highlights
- Works with the latest themes
Languages
English
Categories
Bundle types
Reviews (7)
If you're looking for a simple yet powerful way to boost sales and increase average order value, NestScale Bundles & Discounts is the perfect Shopify app. It allows store owners to create attractive product bundles and discount offers effortlessly, making it easy to encourage customers to buy more while saving money.
Dear customer,
Thank you so much for your feedback! 😊 We're happy to hear that NestScale Bundles & Discounts is making it easier for you to boost sales and increase AOV. ...
I,ve been using the Nestscale Bundles app for months now, and I find it best as compared to other apps out there in market, and their customer support is Top-notch. Highly recommended. !!
Dear customer,
Thank you so much for your wonderful feedback! We're thrilled to hear that you've been enjoying the NestScale Bundles app and that our customer support has ...
Finally a free app that works and looks good. Make sure to use their website for the correct way to activate: https://support.nestscale.com/nestscale-bundles/create-bundle-with-percentage-discount/
Dear customer,
Thank you for your wonderful feedback! We're delighted to hear that you find our app both functional and visually appealing.
I also glad to see that our user ...
1
Dear customer,
Thank you so much for your positive feedback! We truly appreciate it. If you have any further questions or need assistance, feel free to reach out. We're here ...
I cannot recommend this app to others because it messed up my storefront (product page messes up) and also backend (caused issue with multi-currency). I'm sure it could of been fixed, but the way support handled things leaves me no choice but to not trust them. I don't want to be the one that they test it with.
When I asked the devs for help, they ended up going into my LIVE STORE. They thought ...
Dear Eddy,
I appreciate you taking the time to share your concerns about your recent experience with our app. I'm truly sorry to hear about the difficulties you faced and the ...
Support
App support provided by NestScale.
Resources
Launched
September 7, 2023
More apps like this