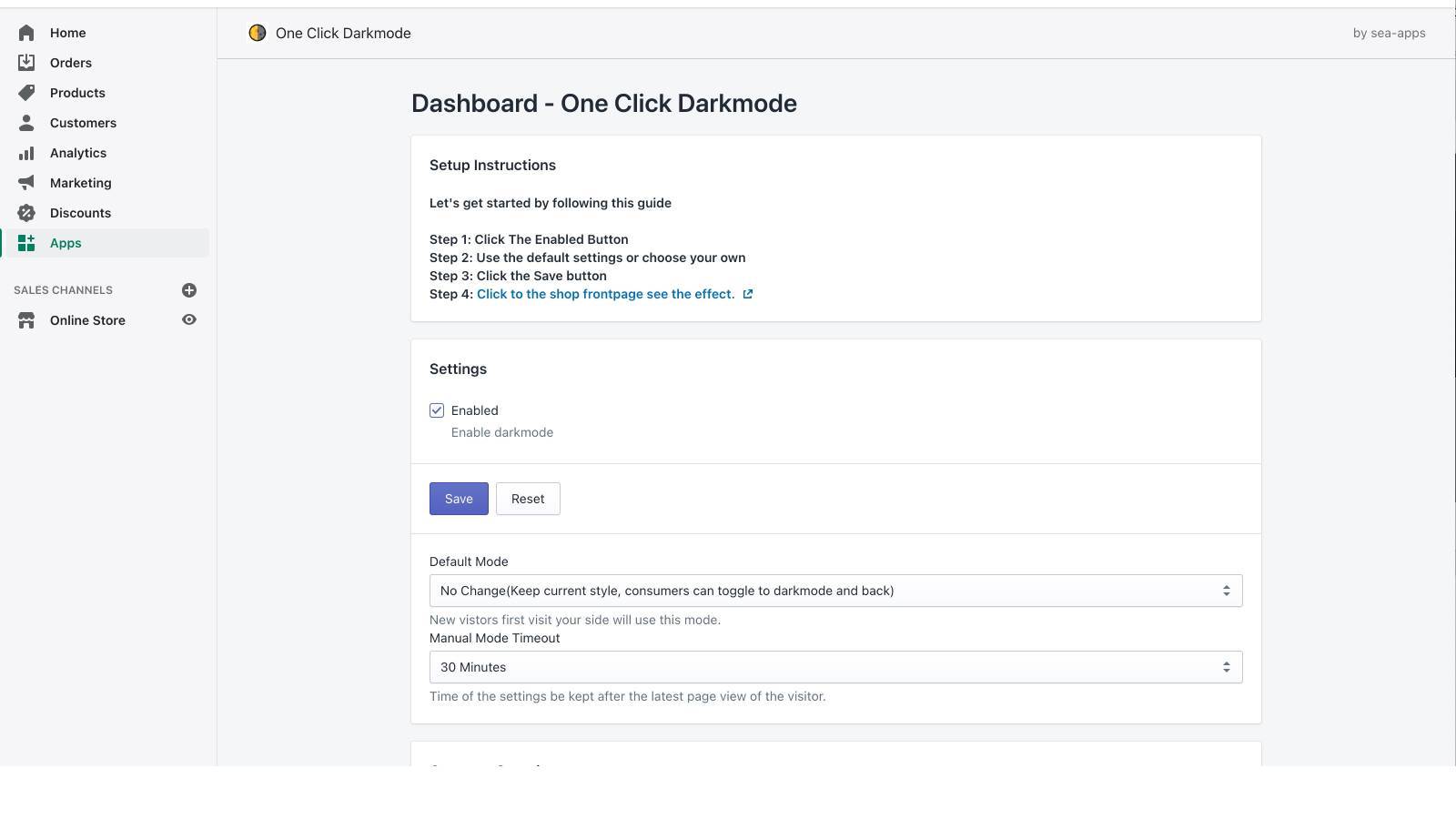
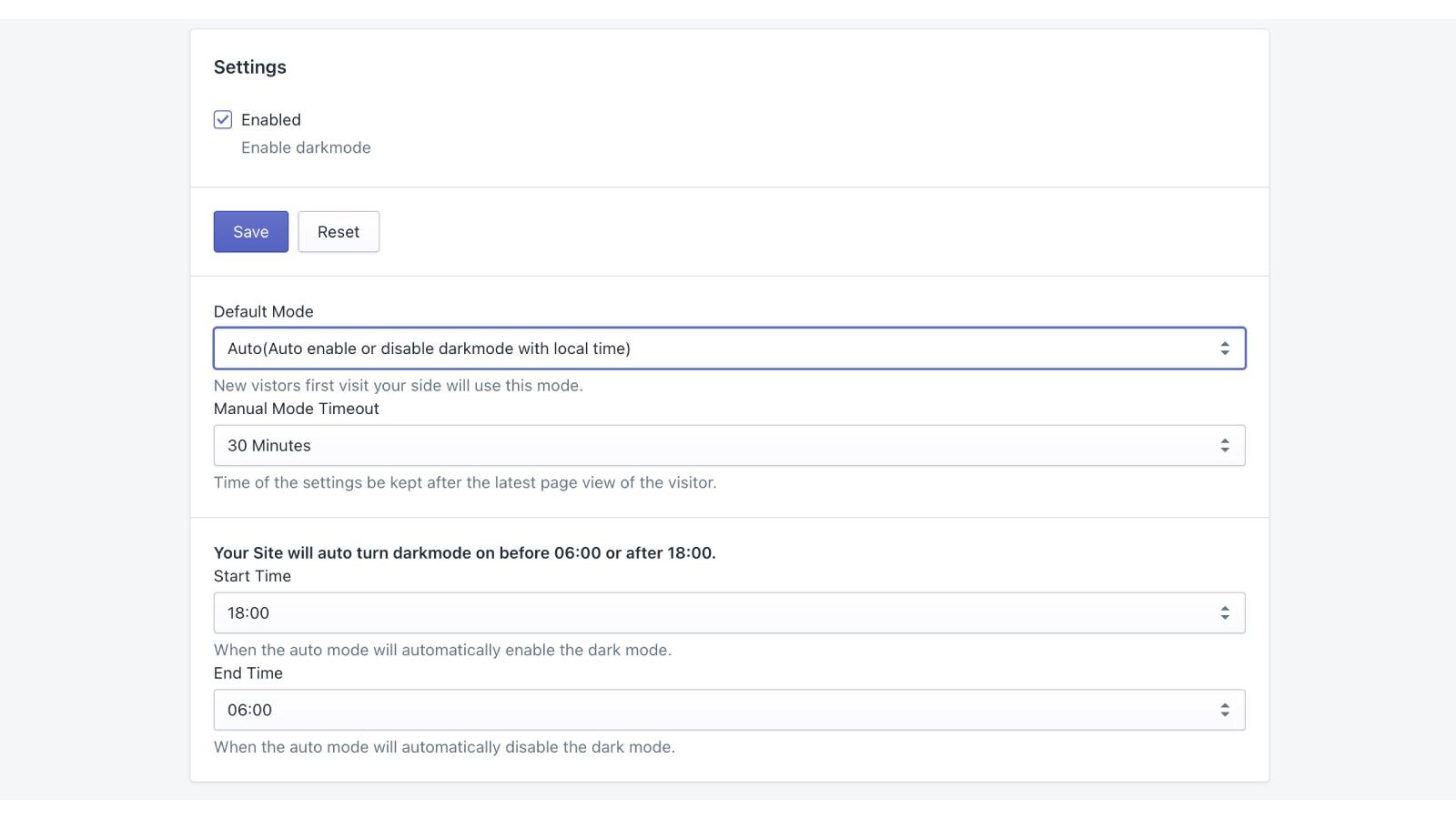
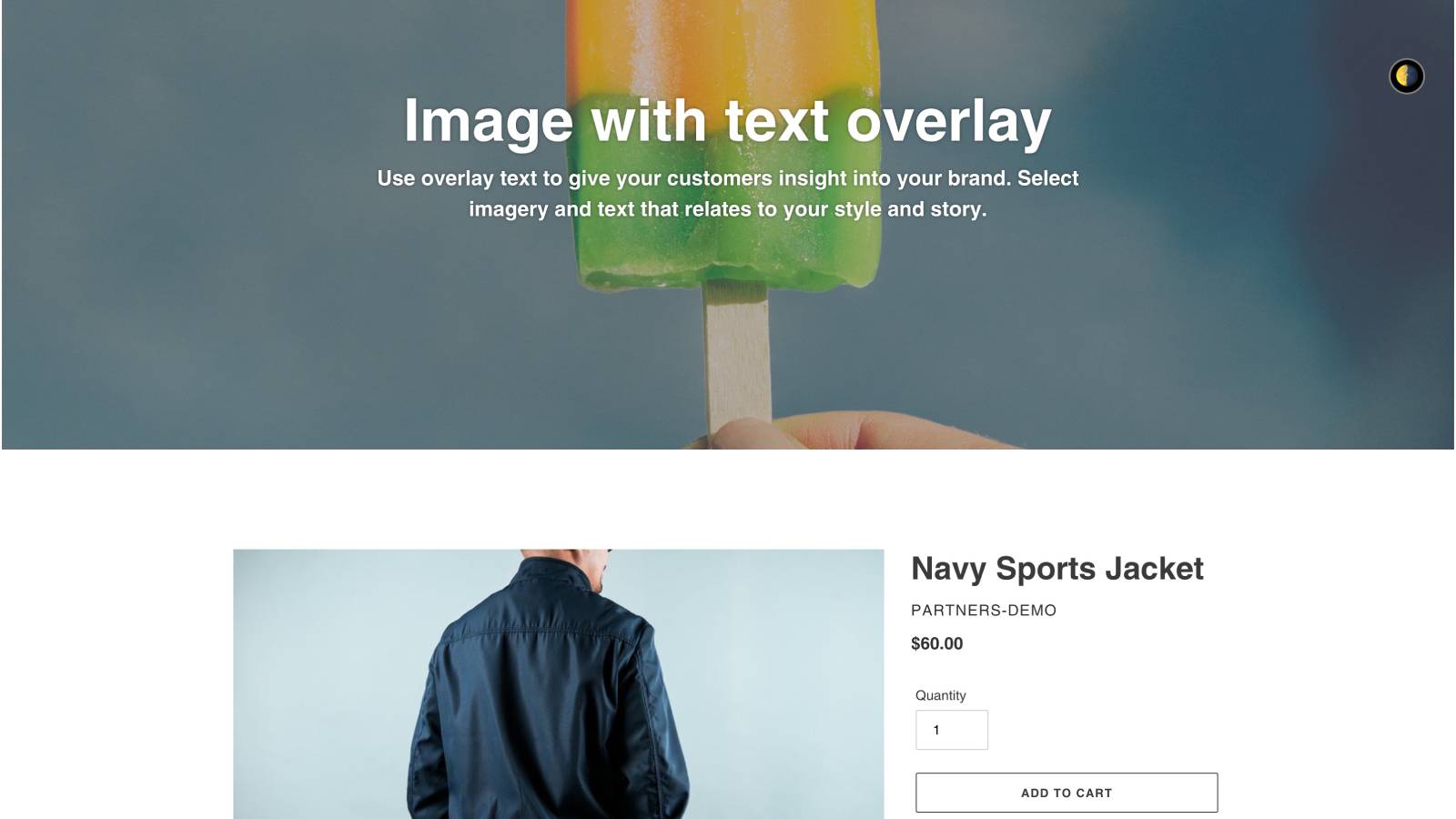
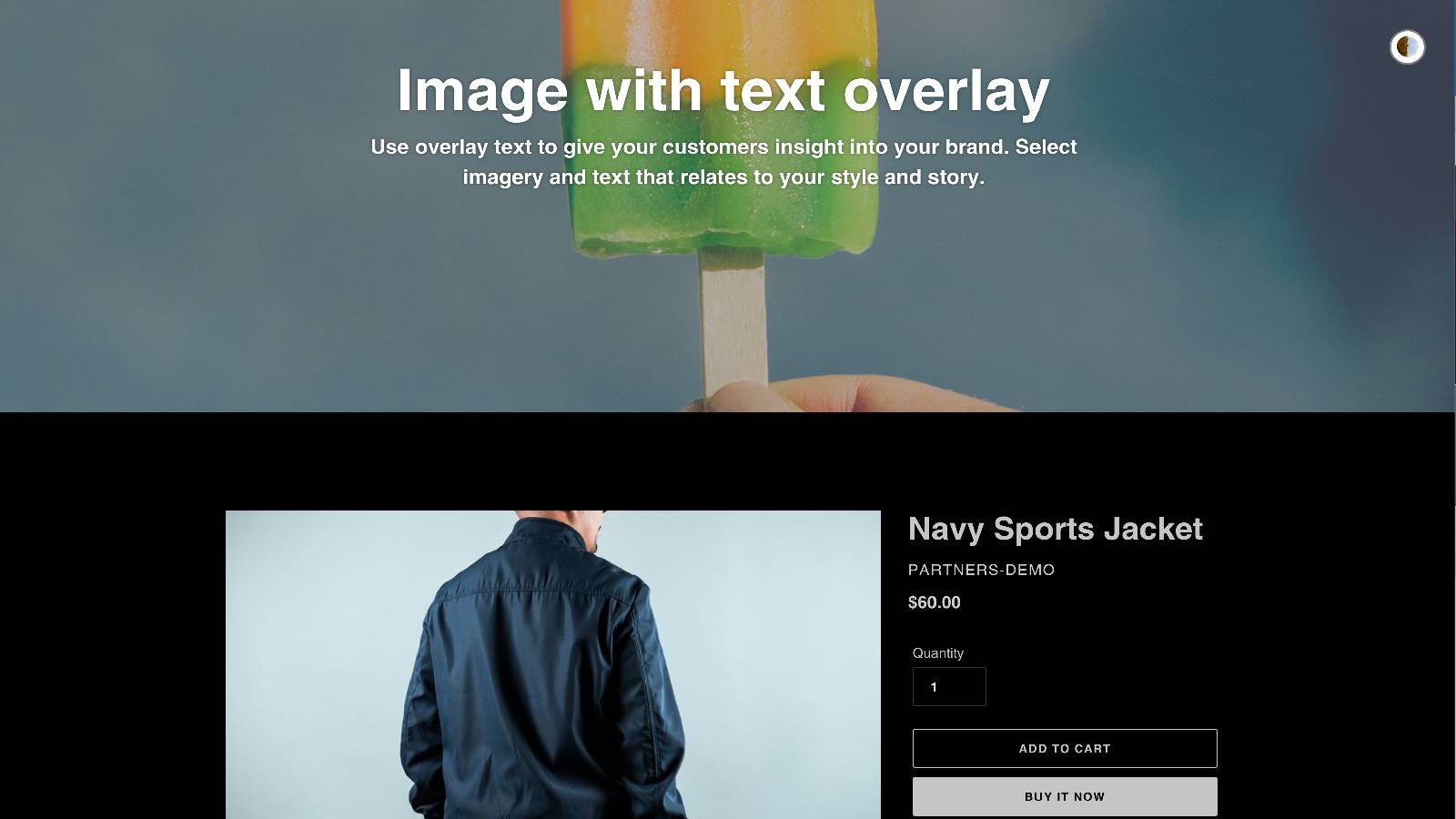
Featured images gallery

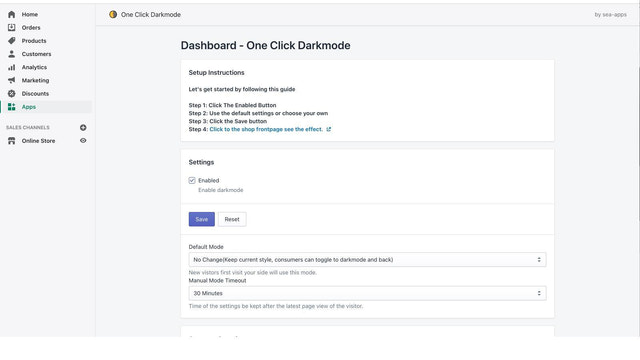
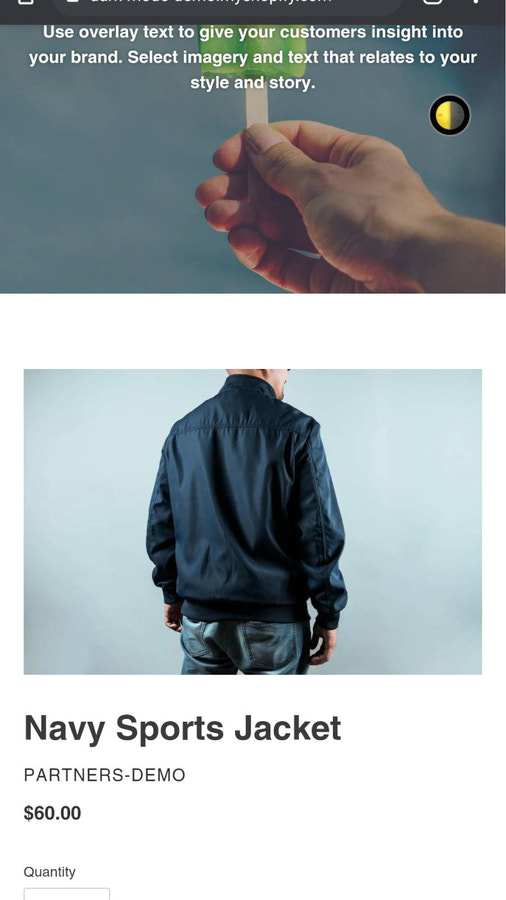
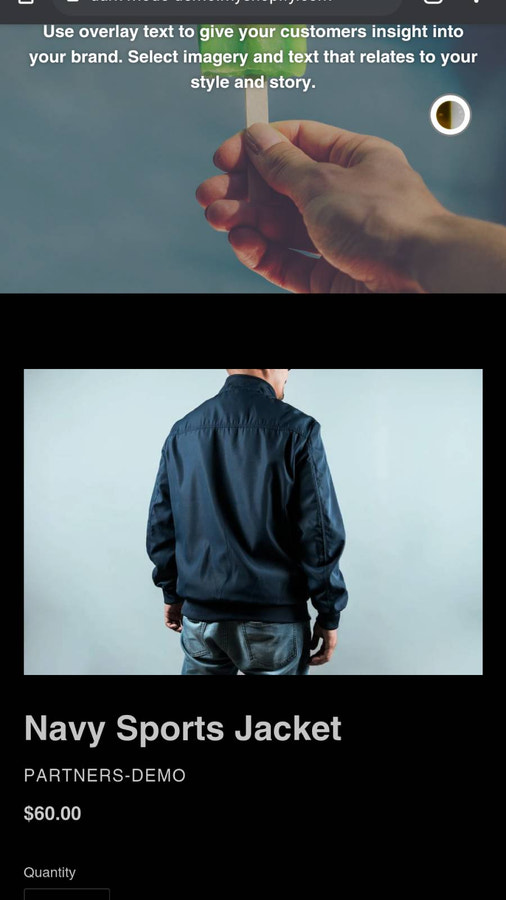
Add a darkmode toggle button to keep your visitor's eyes.
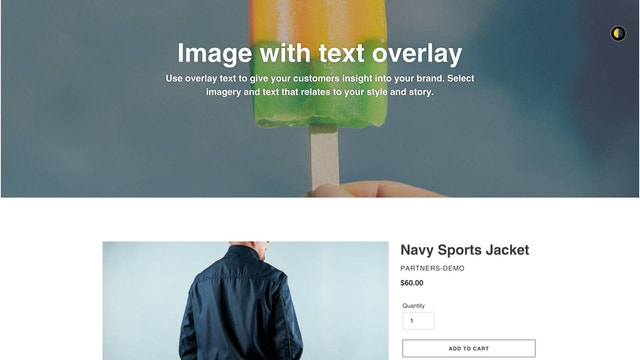
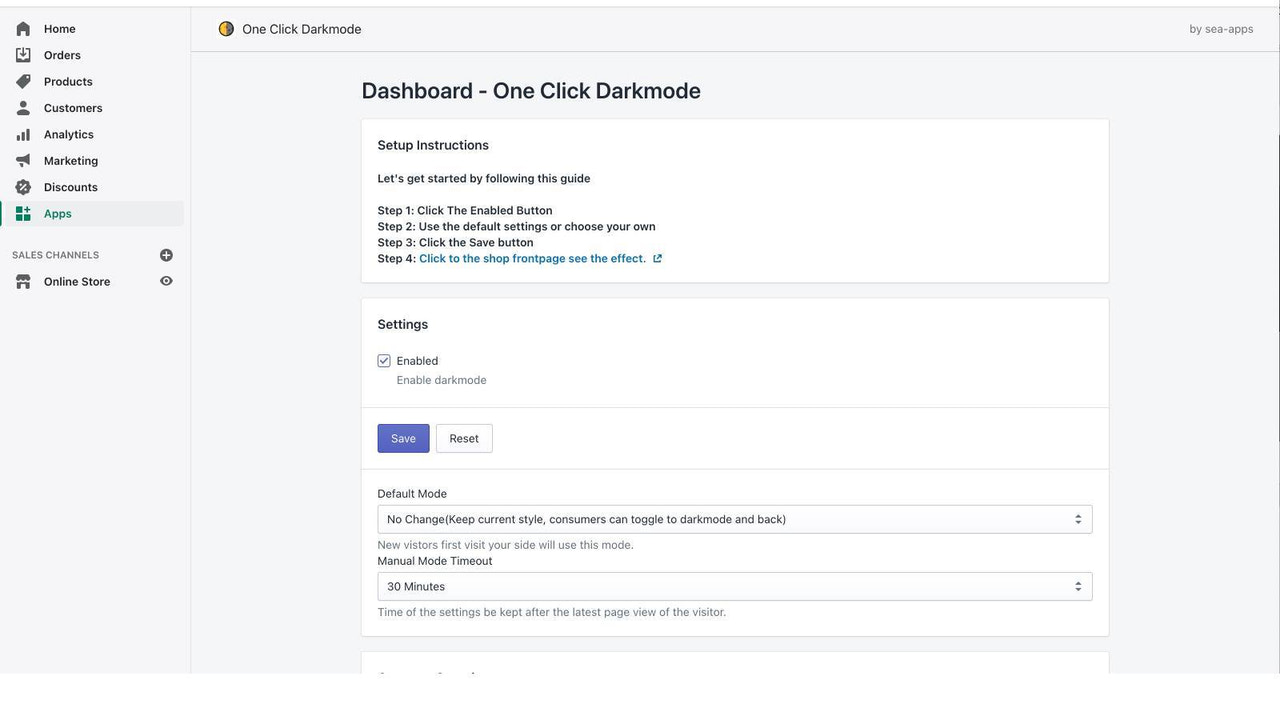
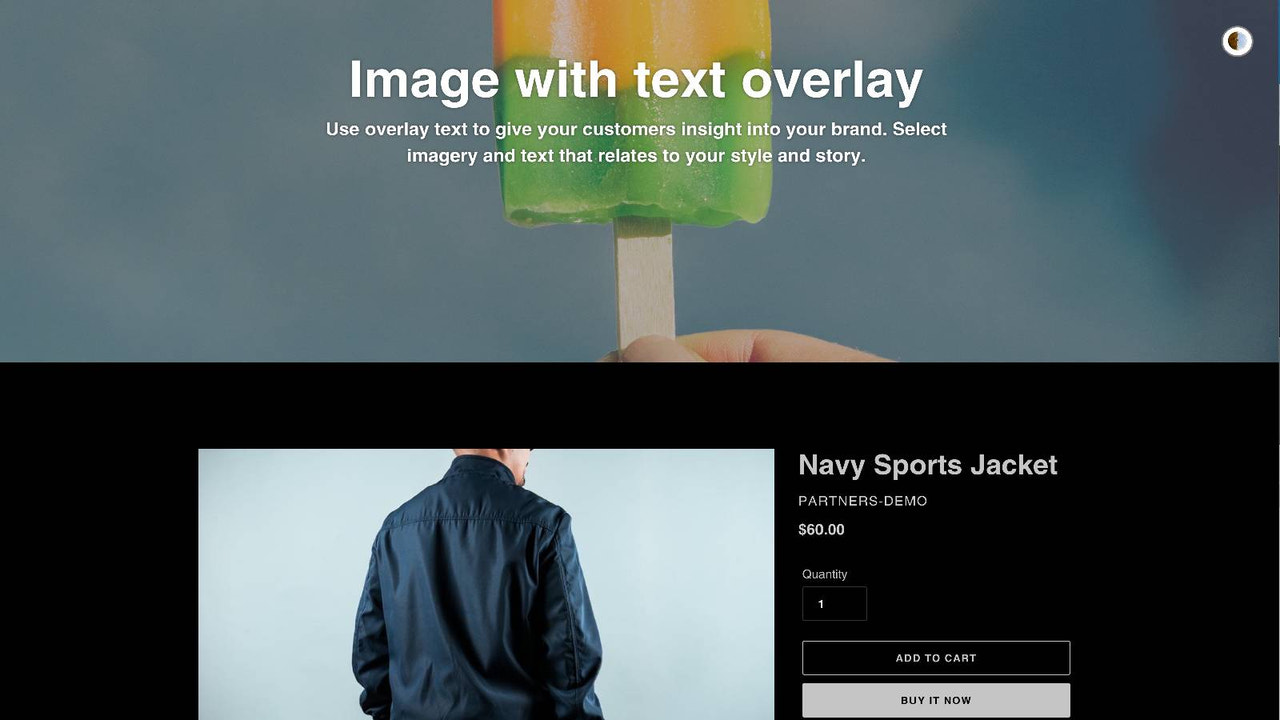
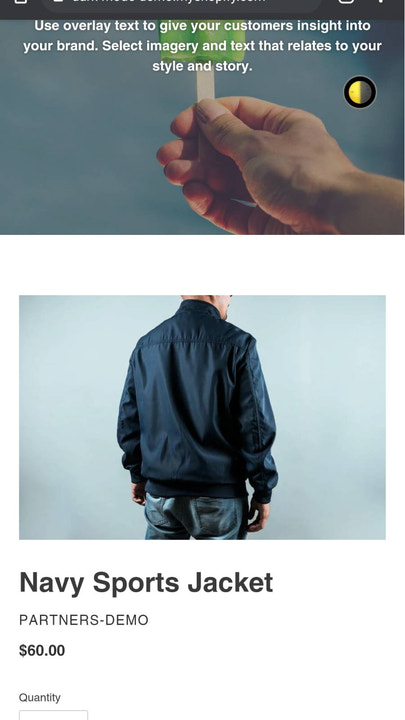
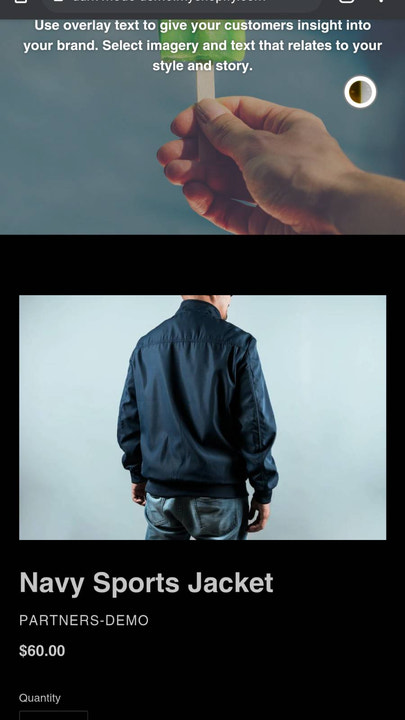
Allow users to toggle any theme to dark mode By click the floating widget, all users can switch between light mode and dark mode, what ever themes you are using.
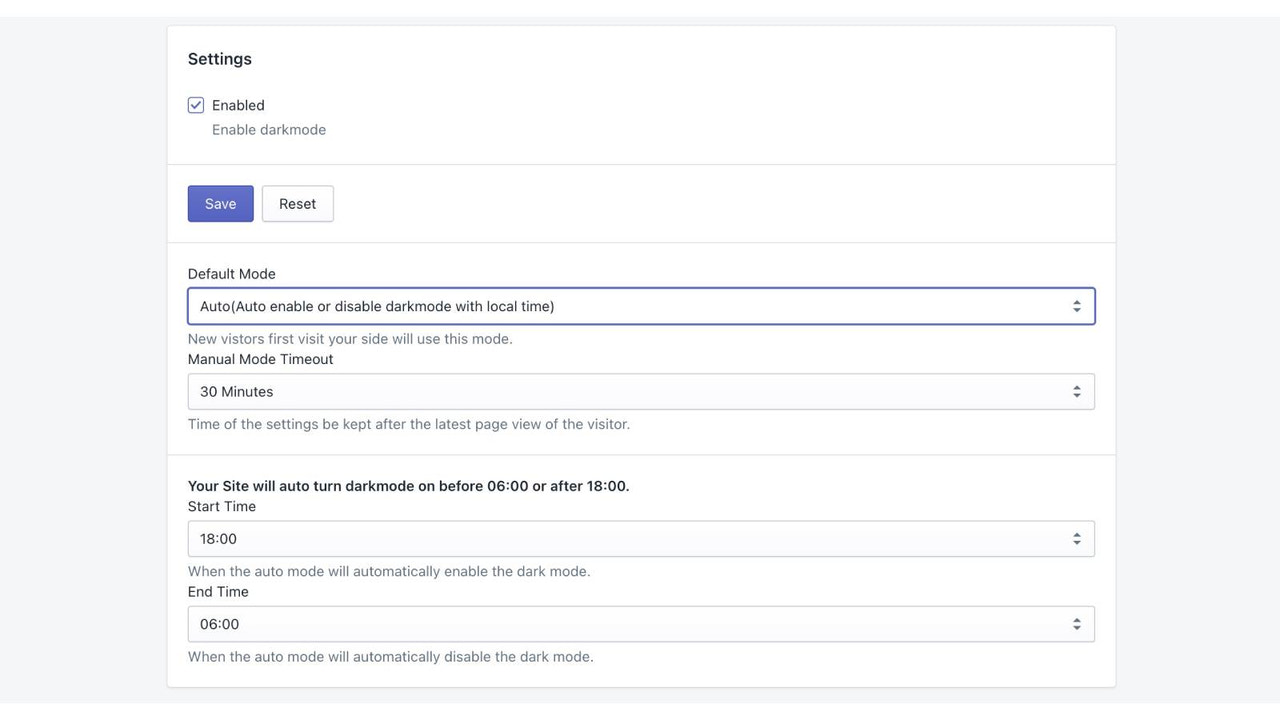
- Setup in less than 1 minutes. Save your time and do more important things.
- No Coding Required.
- Take care of your visitor's eyes!
Languages
English
Categories
Pricing
Free
Free
Plus
$4.99 / month
or $29.99/year and save 50%
All charges are billed in USD. Recurring and usage-based charges are billed every 30 days.
Reviews (5)
This app just inverts everything on your website, even the pictures. My listing photos were fine but this made my review photos and other features very ugly.
It inverts everything. It would not be a bad app if it left the photos alone. I could deal with the rest of the color changes. The photos are what people want to see though and this app impacts them drastically.
Horrible. Really disappointed. This was a free option compared to other apps, so was hoping this worked. It's not a true "Dark Mode", all it does is invert every thing displayed but literally everything down to the photos as well...all my photos are inverted like a CSI Detective Purple Light investigation...my widgets, embedded content, literally every HTML code and image is just inverted. That's not Dark Mode. Looks ugly.
Support
App support provided by sea-apps.
Resources
Developer
gongshuqu, yuhangtanglu No.515, building#3 floor-12, Hangzhou, ZJ, 310000, CN
Launched
March 11, 2021
More apps like this