
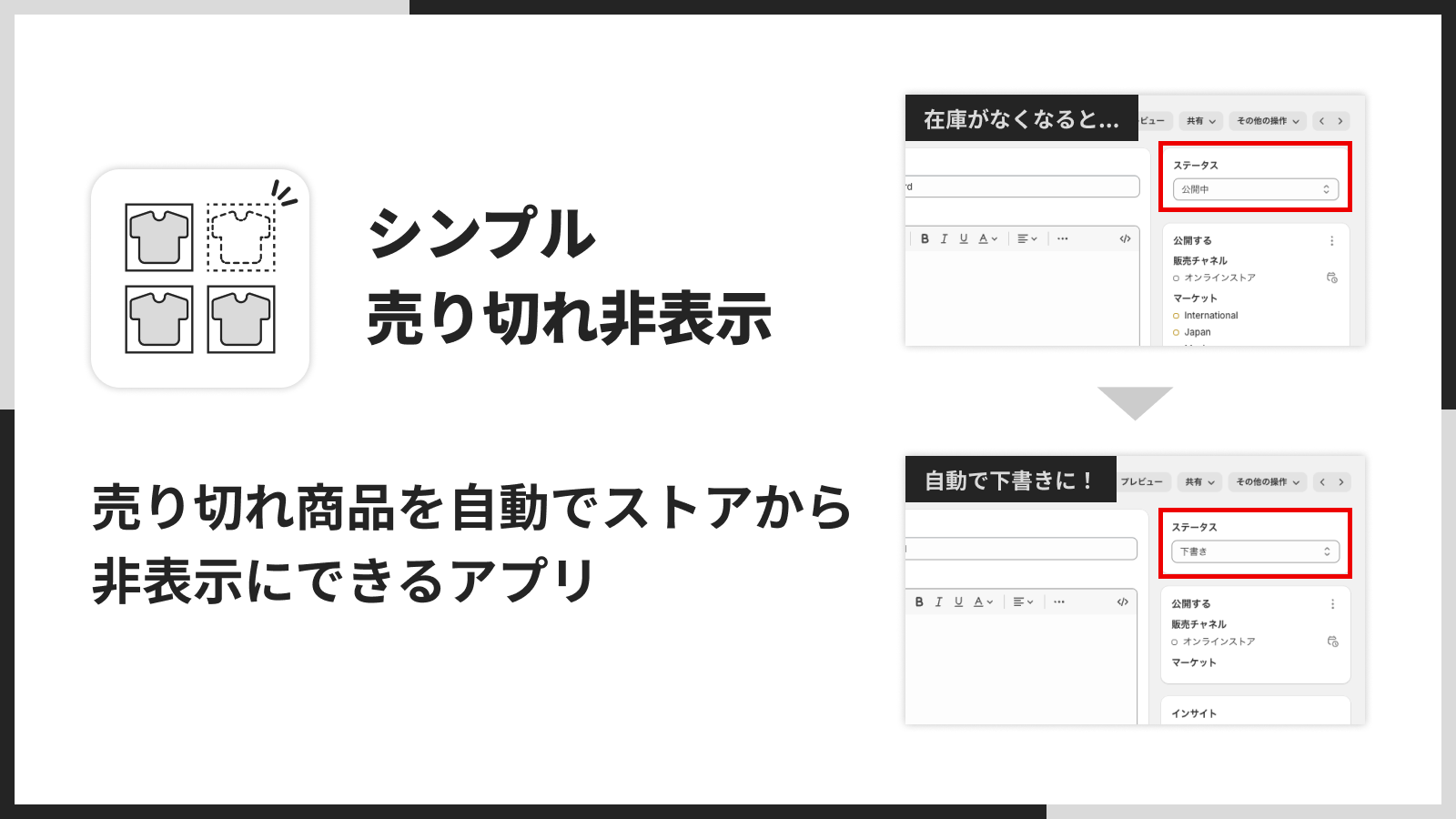
シンプル売り切れ非表示|在庫切れ商品の表示変更
- Pricing
-
$9.99/month. Free trial available.
- Rating
- 0.0 (0 Reviews)
- Developer
- 株式会社UnReact
Featured images gallery

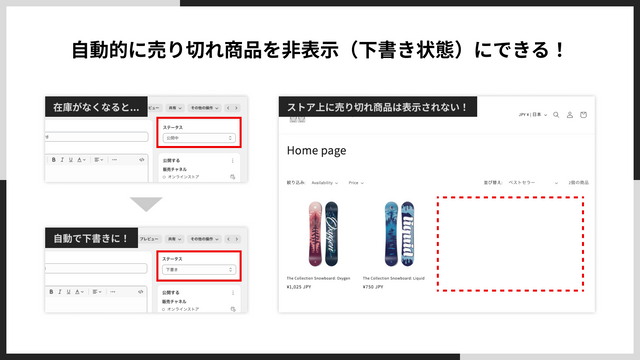
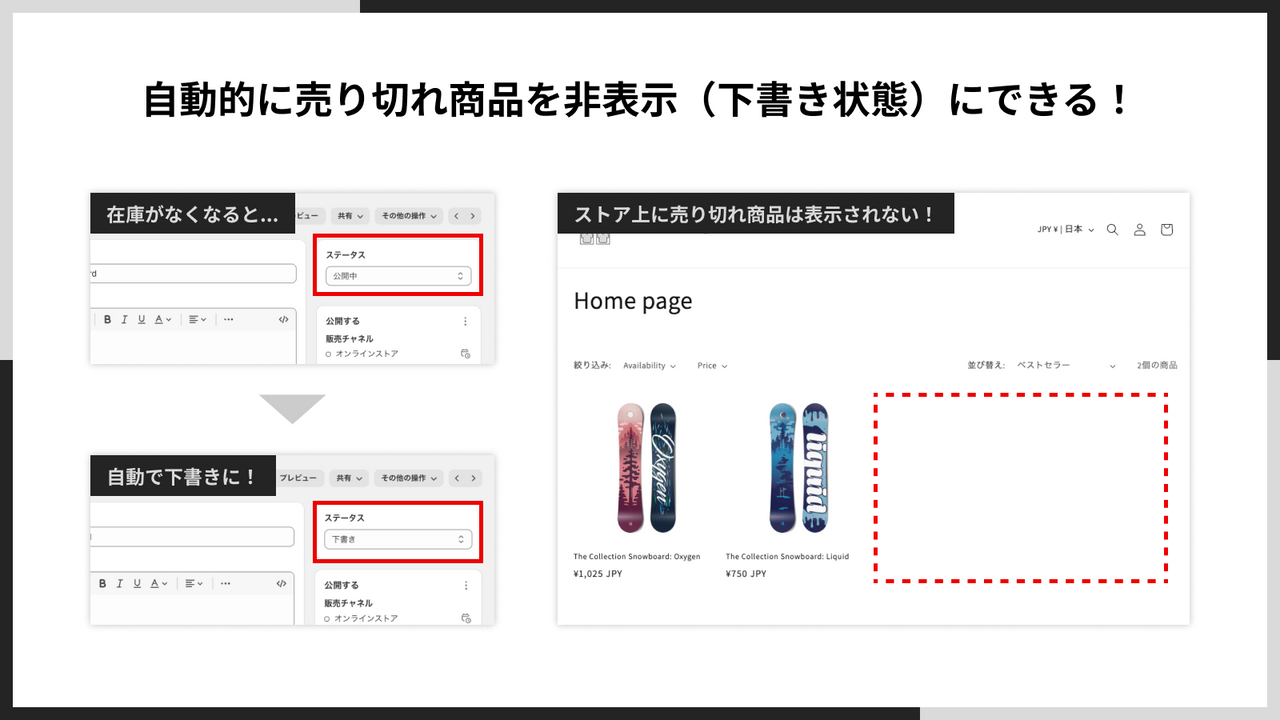
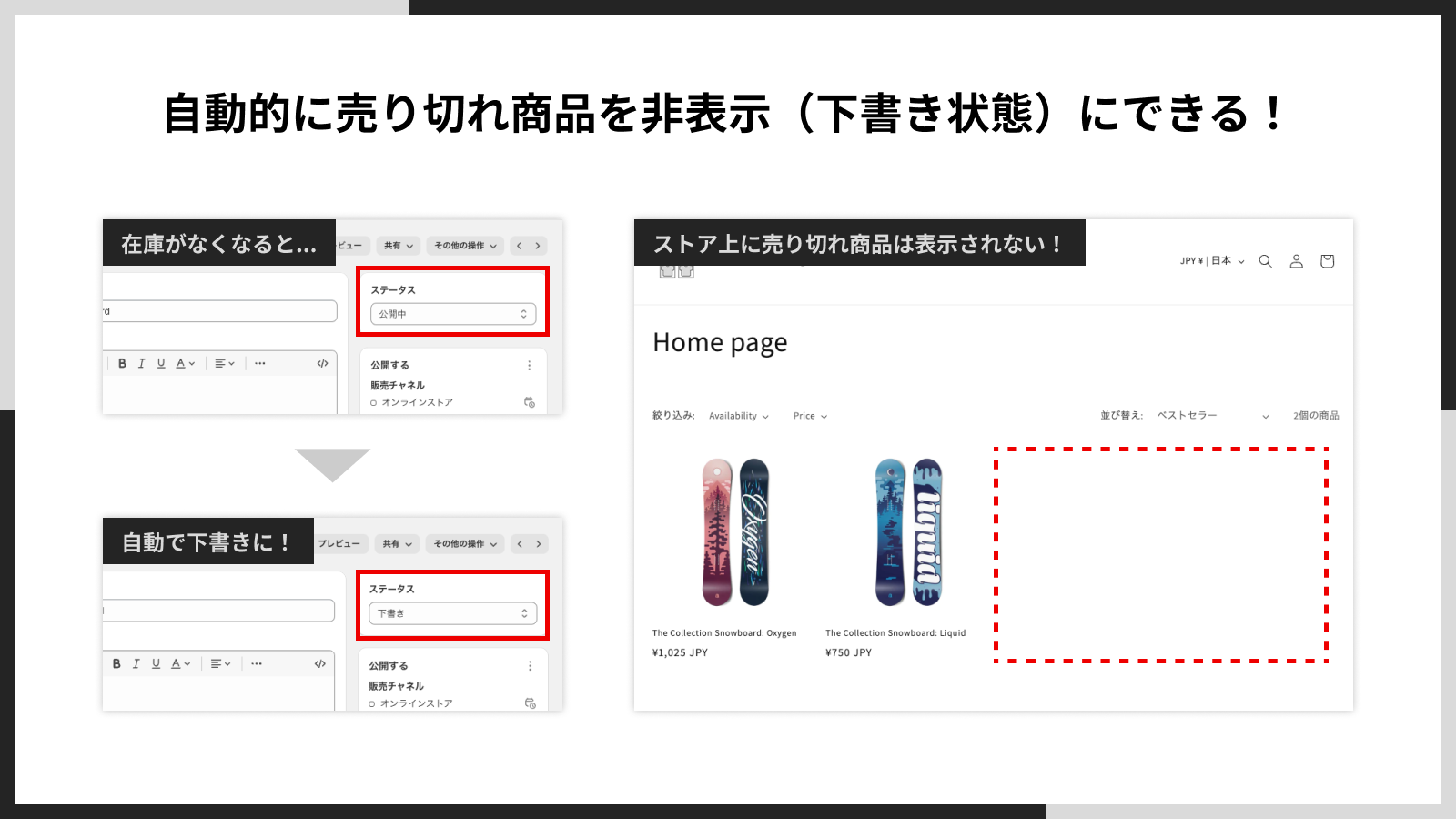
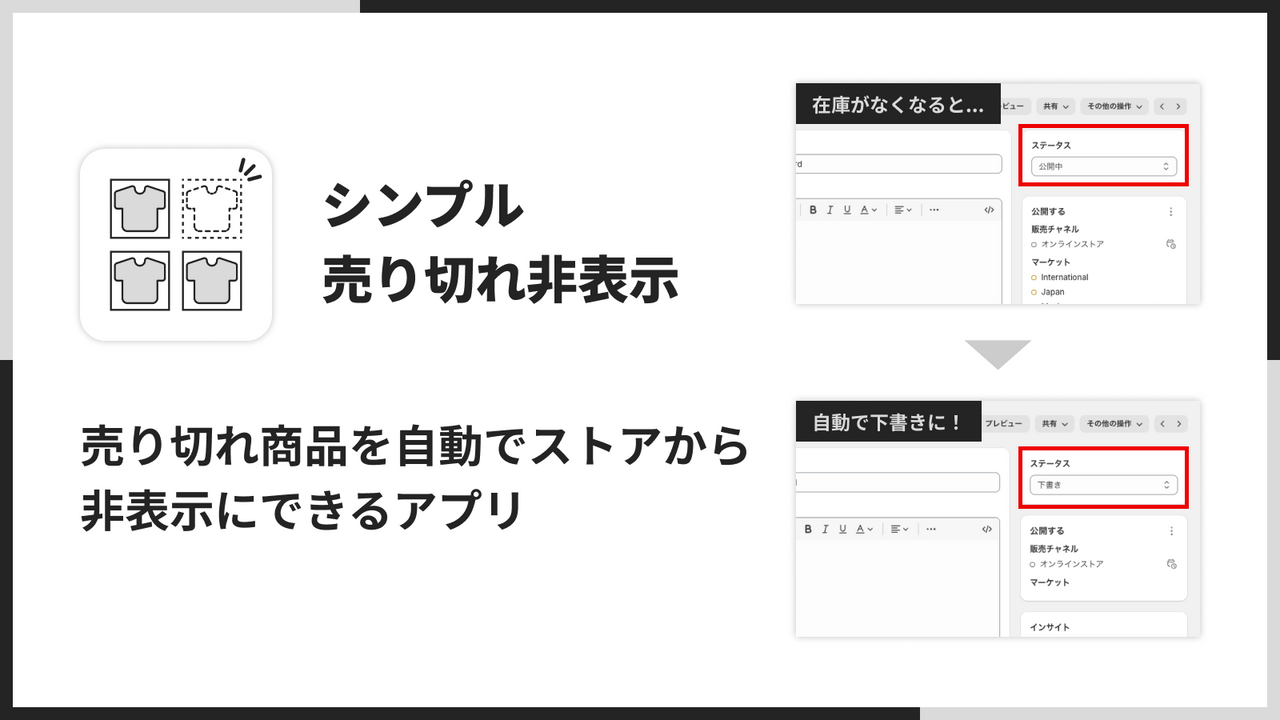
売り切れ商品を非表示にすることができる日本製アプリ。売り切れになった商品を、自動的に非表示(下書き状態)にすることができます。
「シンプル売り切れ非表示|在庫切れ商品の表示変更」は、日本製の売り切れ商品の自動非表示を行うことができるアプリです。商品購入時に、商品が売り切れになったかどうかを判定して、自動的に商品を非表示(下書き状態)にできます。管理画面から、自動的に売り切れ商品を非表示にするかどうかの「有効」「無効」の設定ができます。日本製のShopifyアプリであるため、日本語による導入サポートもございます。
- 自動的に売り切れ商品を非表示(下書き状態)にすることができます。
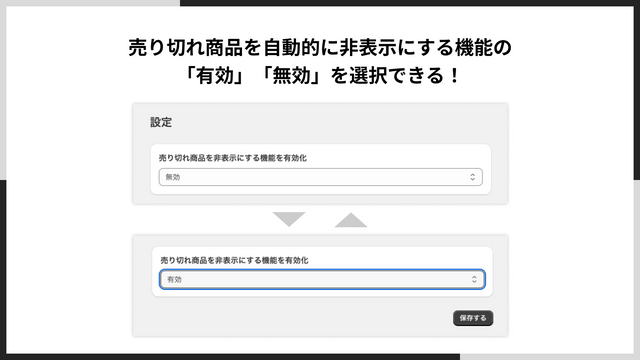
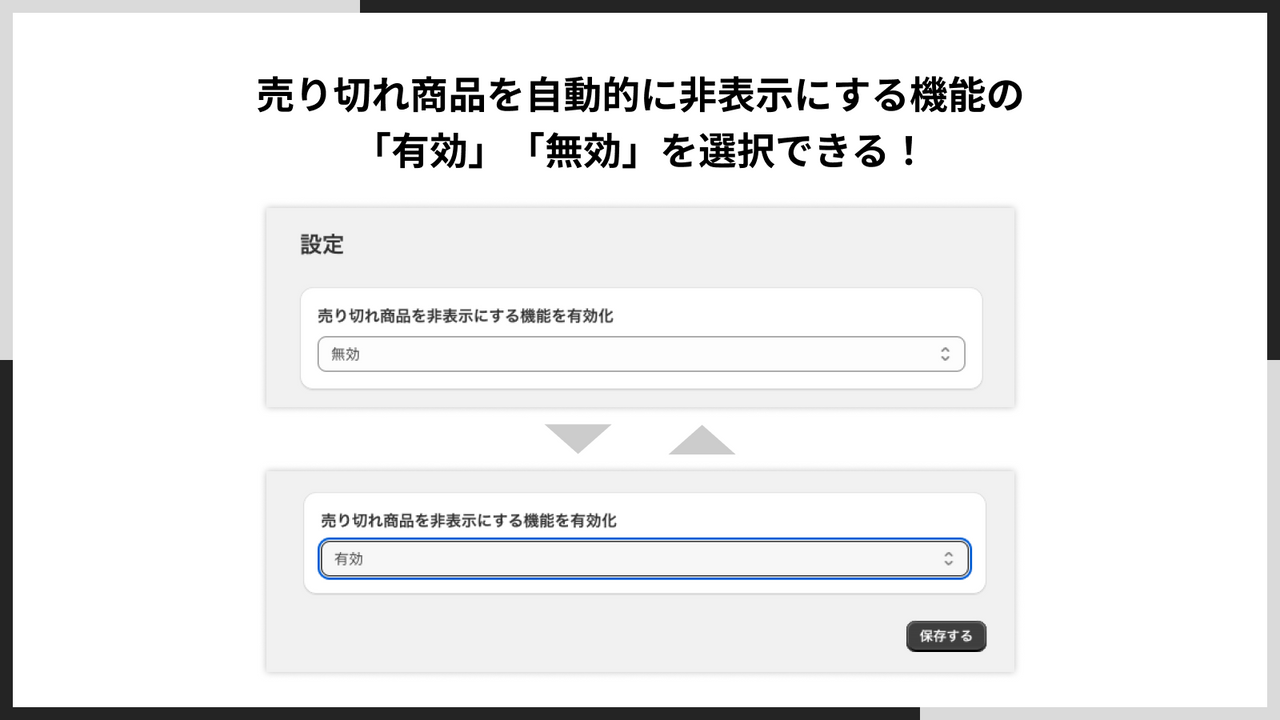
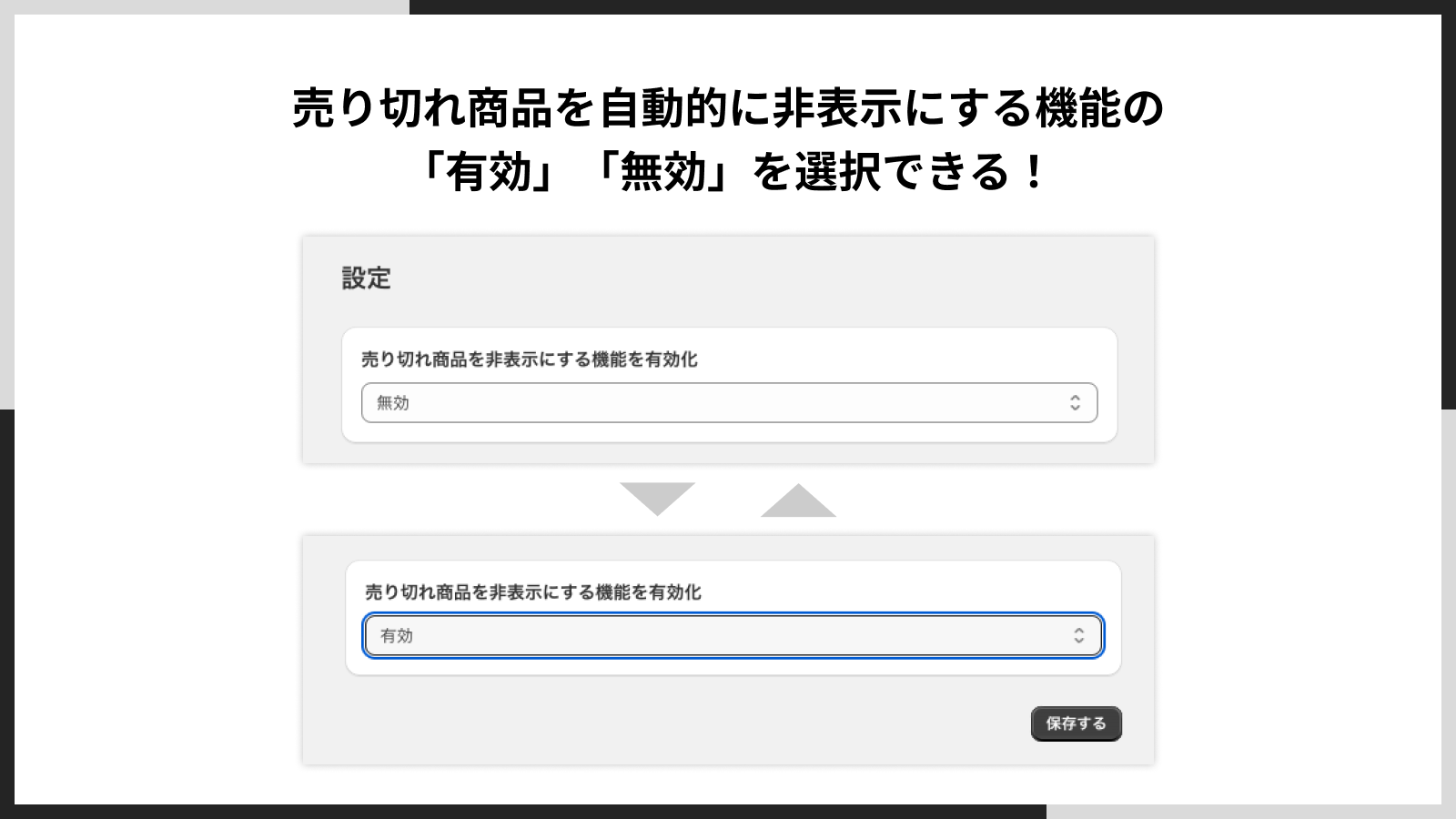
- アプリの管理画面から、売り切れ商品を非表示にする機能の「有効」「無効」を選択できます。
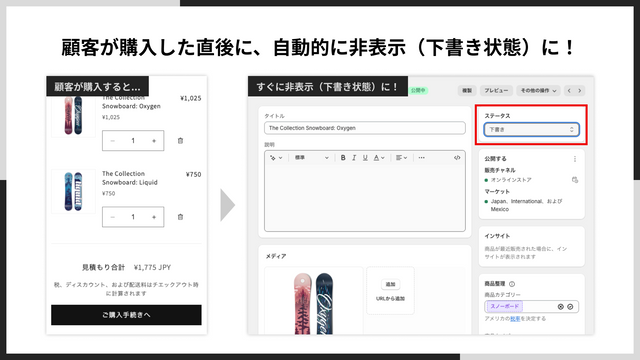
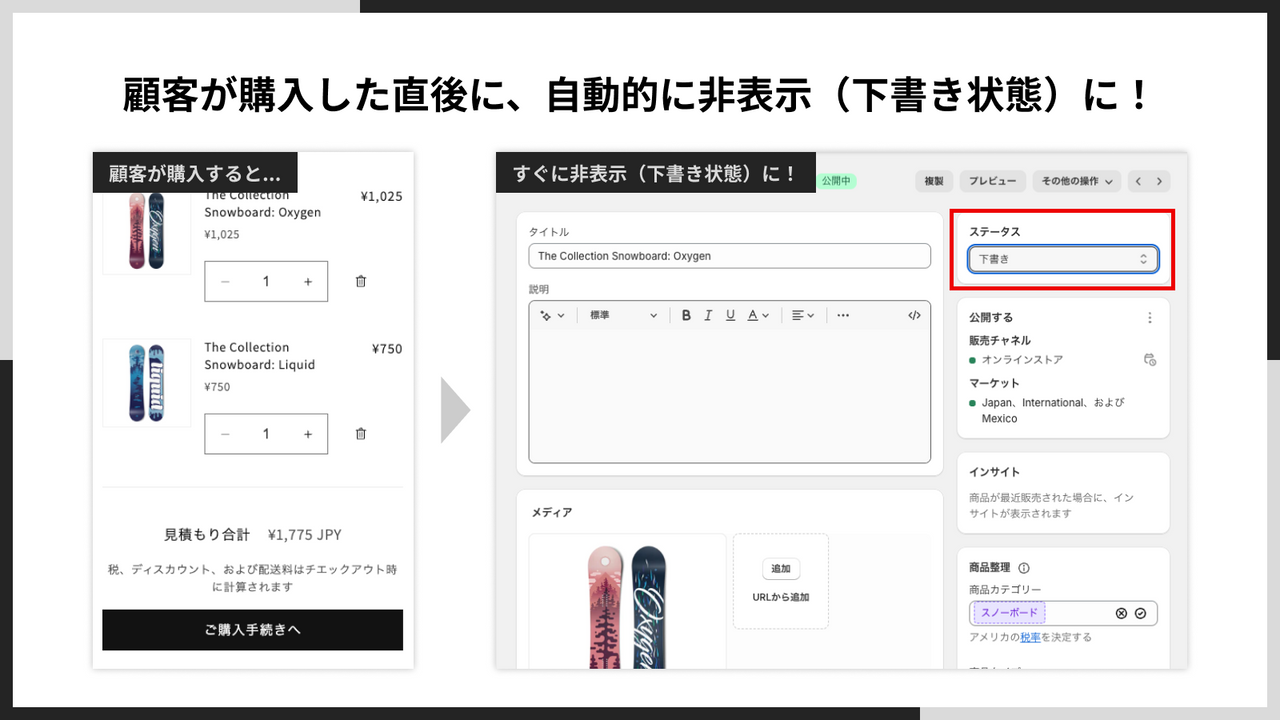
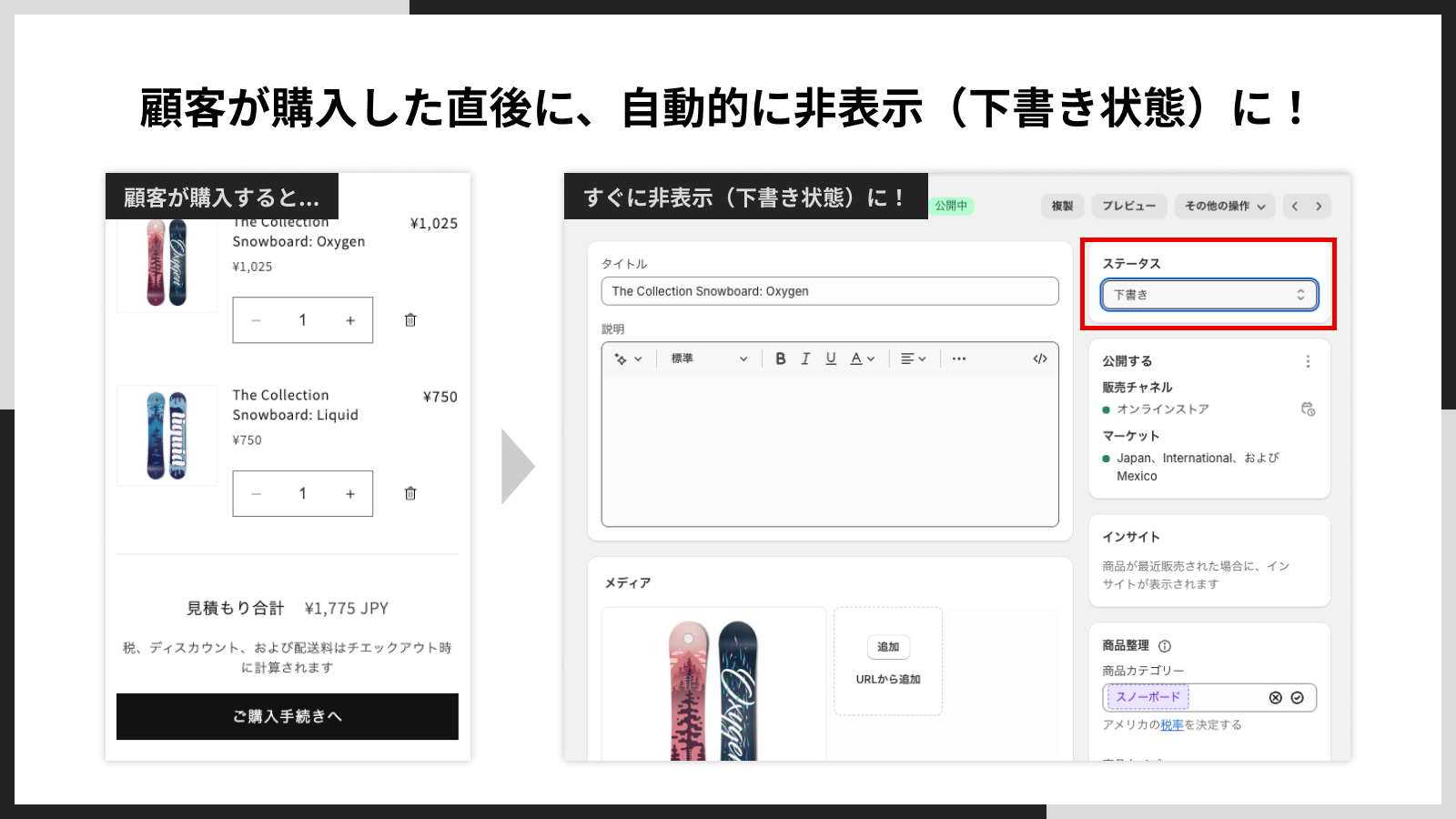
- 顧客が商品を購入した直後に、商品が売り切れ状態かどうかを判定して、自動的に非表示(下書き状態)にします。
Languages
Japanese
This app is not translated into English
Categories
Pricing
Basic Plan
$9.99 / month
- インストール日から7日間、無料でアプリをお試しいただけます。
- 開発ストアの場合、無期限かつ完全無料で全機能をお試しいただけます。
7-day free trial
All charges are billed in USD. Recurring and usage-based charges are billed every 30 days.
Reviews
-
0% of ratings are 5 stars
-
0% of ratings are 4 stars
-
0% of ratings are 3 stars
-
0% of ratings are 2 stars
-
0% of ratings are 1 stars
Support
App support provided by 株式会社UnReact.
Resources
This developer doesn't offer direct support in English.
Developer
飯氏921-30, 福岡市西区, JP-40, 819-0371, JP
Launched
January 23, 2024
Data access
This app needs access to the following data to work on your store. Learn why in the developer's privacy policy .
View personal data:
Customers, store owner
-
Customers
Name, email address, phone number, physical address, geolocation, IP address, browser and operating system
-
Store owner
Name, email address, phone number, physical address
View and edit store data:
Products, orders
-
Edit products
Products or collections
-
View orders
All order details for the last 60 days
More apps like this